“به یک طراح ui ux نیازمندیم.” شما هم ممکن است در سایتها و شبکههای اجتماعی این جمله را دیده باشید و با خود فکر کنید که طراحی ui و ux چیست و آیا ui همان ux است؟ تفاوت ui و ux در چیست؟
شباهت نوشتاری ux و ui هم باعث میشود که فکر کنید که صرفاً یک ترکیب کلماتی است و با هم مغایرتی ندارند. عجیب نیست که شما هم این دو را با هم اشتباه بگیرید؛ حتی بعضاً کسانی که حوزه کاری نزدیک به این دو علم را دارند نیز ممکن است متوجه تفاوتهای آنها نباشند.
میتوان اینگونه در نظر گرفت که ui مکمل ux است؛ طوری که یک محصول برای داشتن ux خوب باید از یک ui خوب کمک بگیرد و خود را کامل کند.
در ادامه با مفهوم ui و ux و مراحل طراحی آنها آشنا میشویم و تفاوتهای آن دو با یکدیگر را میشناسیم:
مفهوم ux چیست؟
کلمهی ux از User Experience گرفته شده است؛ که به معنای تجربهی کاربری است. به جنبهای از دیدگاه کاربر که هنگام استفاده از برنامه یا خدمات آن را تجربه میکند ux یا تجربه کاربری میگویند.
تجربه کاربری در نحوه تعامل کاربر با محصول یا خدمات تعیین میشود.
این علم به ما کمک میکند که عوامل ارتباط سادهتر و عمیقتر یک کاربر با محصول را که شامل سودمندی محصول، قابلیت و کارآمدی محصول، طراحی کلی محصول، بازاریابی آن و … است را شناسایی و در جهت بهبود آن قدم برداریم.
برای مثال از ux خوب میتوان از تمام اپلیکیشنهای شناخته شده مانند اینستاگرام، تلگرام و … نام برد:

مفهوم ui چیست؟
کلمهی ui از User Interface گرفته شده است؛ که به معنای رابط کاربری است. طرح گرافیکی یک برنامه یا محصول که شامل چیدمان صفحه، آیکونها، فونت، دکمهها، رنگ، انیمیشن و … است را ui یا رابط کاربری میگویند.
هر عنصر بصری که کاربر هنگام استفاده از یک محصول دیجیتال با آن تعامل دارد به ui مربوط میشود. در طراحی رابط کاربری ظاهر محصول، تعامل و قابلیت استفاده محصول، رفتار کلی محصول و … مشخص میشود.
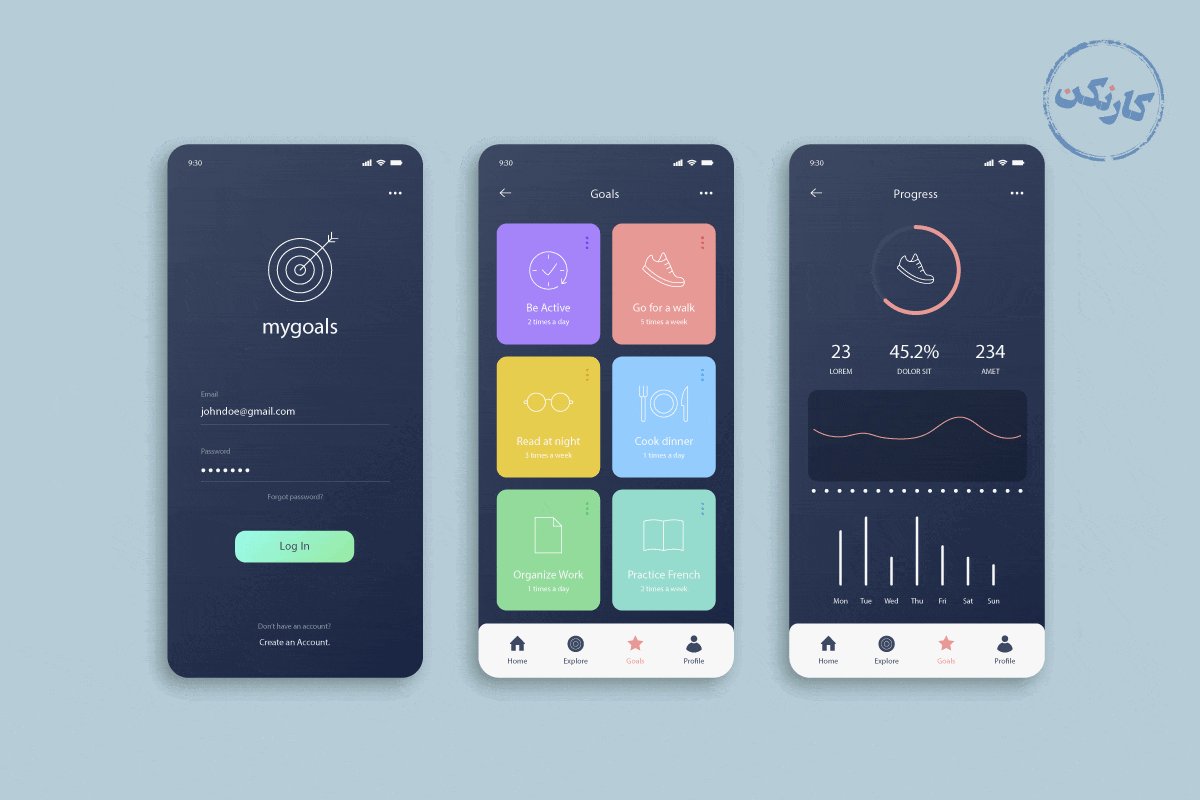
نمونههایی از طراحی ui:

یک مثال ساده برای درک بهتر مفهوم ui و ux
اینستاگرام یک نمونه محصول دیجیتال با ui و ux مناسب است که این روزها اکثر ما ساعاتی از روز را در این اپلیکیشن سپری میکنیم.
حتماً شما هم تجربه کردید که ریلز یا ویدئوهایی راجع به یک موضوع خاص را زیاد تماشا کردید و بعد قسمت اکسپلور شما ویدئوهای مربوط به آن موضوع را به شما بیشتر و بیشتر نمایش میدهد که موجب شگفتی شما میشود و برای شما خوشایند است.
این یک نمونه ux کارآمد مورد استفاده در اینستاگرام است.
و یا وقتی اینستاگرام خود را باز میکنید آیکونهای مشخصی را در صفحه مشاهده میکنید مانند آیکون اکسپلور، خانه، سرچ و … و به راحتی تشخیص میدهید که هرکدام برای چه کاری است؛ طراحی این رابطها و فضاها و آیکونها و ساده بودن استفاده از آنها به طوری که مخاطب گیج نشود، نشون از یک ui مناسب مورد استفاده اینستاگرام ست.
این مثال تفاوت ui و ux را هم به خوبی نشان میدهد.
تفاوتهایی که ui را از ux متمایز میکند
اصلیترین مغایرت تجربه کاربری و طراحی کاربری را میتوان اینگونه در نظر گرفت که طراحی ux به طور مشخص درباره احساس کلی تجربهی کاربر است اما طراحی ui کاملا در مورد ظاهر و عملکرد رابطهای محصول است.
با مشاهده ویدئوی کوتاه زیر میتوانید تفاوت اصلی ui و ux را با یک مثال ساده درک کنید و بعد به جزئیات این تفاوتها خواهیم پرداخت:
در ادامهی این متن سعی بر این بوده که تفاوتها را شناسایی و ابعاد هرکدام برای شما به خوبی نشان داده شود؛
1. هدف ui و ux
در ux هدف اصلی در درجه اول حل مشکلی از کاربر است. در درجه بعدی با بالا بردن قابلیتهای محصول و همچنین سادهتر کردن تجربهی کاربر از استفادهی محصول هدف، افزایش رضایت کاربر و نگه داشتن کاربر است.
اما در ui هدف صرفا ایجاد یک پلتفرم بصری زیبا با عناصری مانند دکمه، آیکون، رنگ و … است به صورتی که کاربر هنگام استفاده از آن دچار سردرگمی نشود و به راحتی بتواند با آن ارتباط برقرار کند.
در اصل ui باید تجربه بصری سادهای برای کاربر بسازد اما طراحی آن در راستای اهداف ux آن محصول انجام میشود.
2. تمرکز ui و ux
در ux تمرکز طراحی بر این است که نیازهای کاربر را درک کند و هدف و انگیزه کاربران از استفادهی این محصول را بشناسد و نقاط باگ دار و مشکلات کاربر را کشف کند و برای طراحی تجربهی بهتر برای کاربران تلاش کند. در اصل در ux تمرکز اصلی بر روی کاربر و تجربهی کاربر است.
اهداف محصول یا سیستم مهم است اما اگر محصول نتواند نیازها و اهداف کاربر را برآورده کند باعث ریزش مخاطب خواهد شد؛ در نتیجه ux با تحقیق درباره نیاز کاربر و رفع مشکلات کاربر در طول مسیر طراحی ، به همان اهداف اولیه محصول یا سیستم کمک میکند.
در ui تمرکز اصلی بر طرح بندی عملکرد رابطها است که این زیرمجموعهای از طراحی تجربه کاربر است. یعنی باید رابطها به گونهای طراحی شود که دسترسی آن برای کاربران راحت باشد و با آن ارتباط برقرار کند و به سادگی بتواند با آن عناصر بصری متوجه عملکرد محصول شود.
3. نرمافزارهای مورد استفاده برای ui و ux
نرمافزارهایی مانند Sketch، Adob XD، Figma و … هستند که هم در طراحی تجربه کاربری و هم در طراحی رابط کاربری مورد استفاده قرار میگیرند که البته برای هر کدام کارایی متفاوتی دارند.
اما تفاوت ui و ux اینجا این است که در طراحی رابط کاربری بیشتر از برنامههای گرافیکی مانند Adob Photoshop، Adobe illustrator و … استفاده میشود و طراح رابط کاربری باید مهارت گرافیکی بیشتری داشته باشد.
4. روند طراحی ui و ux
در فرایند توسعه محصول ابتدا طراحی تجربه کاربری قرار دارد و به دنبال آن طراحی رابط کاربری قرار میگیرد. طراح تجربه کاربری ابتدا نقشه خالی سفر کاربر را ترسیم میکند و بعد طراح رابط کاربری آن نقشه را با عناصر بصری پر میکند. در ادامه میتوانید با تفاوت طراحی ui و ux از طریق آشنا شدن با روند کلی از طراحی هر کدام از آنها آشنا شوید:
روند کلی طراحی ux:

1. نیاز کاربر:
هر محصول بر پایهی یک نیاز طراحی میشود.
ux به ما برای طراحی کاربرمحور آن محصول با استفاده از تفکر طراحی کمک میکند. اولین قدم فرآیند ux فهم نیاز کاربر به آن محصول و حل مشکل کاربر است. این مرحله شامل بررسی جوانب مختلف ایده، احتمالات و مشورت دربارهی چگونگی کارکرد محصول است.
2. تحقیق درباره محصول:
مرحله بعد از فهم مشکل، تحقیق دربارهی خود محصول و کاربران هدف و ترسیم یک نقشه از ایده و نیاز کاربر، اهداف و تجارب است. پس از آن طوفان فکری درباره بسط ایده و توسعه طرح اولیه با در نظر گرفتن نقشهی ترسیم شده میباشد.
3. طراحی:
مرحلهی بعدی شکلگیری محصول است.
پس از شکلگیری چارچوب اصلی اطلاعات و محتوای کلی محصول، طراح ux وایرفریمها و نمونههای اولیه از ساختار اصلی برنامه را طراحی میکند. این کار باعث میشود که ایدههای اولیه بسط و طرح کلی توسعه بیشتری پیدا کند.
4. تست و بازبینی:
در این مرحله با استفاده از نرمافزارهایی که معرفی کردیم نمونه اولیهی رابط ایجاد میشود تا طراحان بتوانند با محصول کار کرده و ویژگیهای محصول و کارایی آن را تست کنند و رفتار کاربر را درک و سعی بر آسانتر کردن فرایند استفاده از محصول و بهبود تجربه کاربر کنند.
در این مرحله طراح رابط کاربری برای طراحی رابط محصول کمک میکند اما تفاوت ui و ux در این است که یوایکس جنبههای یو آی کار را نیز تست و بازبینی میکند.
5. تکرار و بهروزرسانی:
پس از اجرای پروژه، کار ux پایان پیدا نمیکند؛ بلکه همچنان با استفاده از دادههای عملی، نظری، نظرسنجیها و تحقیق بر روی کاربران و نحوه استفاده آنها از محصول، طراحان ux سعی در بهبود محصول و سهل کردن استفاده محصول برای کاربران میکنند و همواره بهروزرسانیهای جدید از محصول با همین اهداف را ارائه میدهند.
روند کلی طراحی ui:

1. نیاز محصول
مرحله اول برای طراحی ui این است که باید هدف محصول را به خوبی بشناسیم و بدانیم که طراحی ما باید چه نیازی را برطرف کند. برای همین در ابتدا تیم در مورد آنچه میخواهد و نیاز محصول و کاربر است صحبت میکند و سعی میکند معیارهای طراحی مد نظرشان را به طراح ui توضیح دهد.
2. اتود اولیه
بعد از اینکه طراح با تیم درباره نیازهای محصول و کاربر به تعامل رسیدند، طراح شروع به طراحی یک نمونه اولیه از محصول میکند. در این قسمت از کار استوری برد طرح اولیه ارائه میشود و با توجه به نظرات تیم، سعی بر تکمیل و پوشاندن نواقص طرح میشود.
این مرحله شامل انتخاب پالت رنگی، طراحی نمادها، صفحه آرایی، تایپوگرافی، وایرفریم( نمونهسازی طرح کلی کار) و … میباشد.
هرچقدر در این مرحله تغییرات درستتری اعمال شود در طراحی نهایی به طراحی محصول بهتری نزدیک میشویم.
3. تست طرح اولیه
این مرحله برای شناسایی مشکلات و باگهای نمونه اولیه آماده شده از محصول است که برای ارزیابی میزان نزدیکی رابط طراحی آماده شده با ویژگیهایی که تیم برای محصول در نظر گرفتهاند انجام میشود. این کار توسط خود تیم انجام میگیرد.
4. ارزیابی
در این مرحله طرح آماده شده محصول را یک بار قبل از انتشار عمومی توسط افراد رندوم مختلف تست و ارزیابی میکنند. یک بار هم بعد از عرضه اولیه محصول و گرفتن نظرات کاربران سعی بر اعمال نظر بر روی محصول میشود.
5. به روزرسانی
با توسعهی همه جانبهی اپلیکیشنها و سایتها با قابلیتها و گرافیکهای مدرنتر، برای هر تیم بهروزرسانی قابلیتهای قدیمی و اضافه کردن عناصر جدیدتر و برطرف کردن خطاها واجب است و هم بر جذب و ترافیک مخاطب و هم بر وفاداری مخاطب تاثیر مستقیم میگذارد.
اینجا ممکن است فکر کنید برخی از مراحل طراحی ui و ux با هم شباهت دارند: مثلاً وایرفریم، هم بخشی از طراحی ui و هم بخشی از طراحی ux است؛ فرق آن موضوع تمرکز است که در ui بر ظاهر و احساس کلی صفحه و در ux بر نحوه تعامل کاربر با محصول تمرکز دارد.
یا مثلا هر دو شامل مرحله تست هستند اما تست ux برای ارزیابی سهولت استفاده محصول انجام می شود و تست ui برای ارزیابی میزان ارتباط رابط کاربری طراحی شده با ویژگیهای محصول انجام میشود.
5. نتیجه ui و ux
استفاده از علم ux به مخاطب این پیام را میدهد که برای صاحبان کسب و کار، کاربر اولویت است و به نیازها و رفع مشکلاتشان توجه میشود. در نتیجه ux جذب مخاطب و همچنین وفاداری مخاطب را در پی دارد.
در ui صرفاً به طراحی صفحهها و رابطها به صورتی که قابلیت استفاده از محصول را افزایش دهد و کاربر با آن ارتباط بگیرد توجه میشود.
البته ui تنها زیبایی کار را در بر نمیگیرد؛ بلکه باعث پررنگ کردن و ماندگاری برند و هویت بصری محصول در ذهن مخاطب میشود.
نتیجهگیری
همه ما به دنبال ایجاد یک تجربه خوب برای دیگران هستیم. در واقع ux در همه کارهایمان مورد توجه است و ui تنها جزئی از ux است و به آسان شدن تعامل تجربه طراحی شده توسط ux کمک میکند.
البته تمایز دیگر ui و ux این است که ux برای همهی خدمات استفاده میشود اما ui فقط در مورد محصولات دیجیتال مثل سایت یا اپلیکیشن مورد استفاده قرار میگیرد. و در آخر باید گفت که تفاوت ui و ux بهگونهای است که خود طراحان آنها، این دو را با هم اصلا قابل مقایسه نمیدانند.
اگر علاقهمندید که در حوزه ui و ux فعالیت کنید یا بیشتر آشنا شوید بهتر است که در این حوزه مطالعه کنید و تفاوت ui و ux را بیشتر بشناسید و اگر هر کدام مورد علاقه شما بود شروع به کسب مهارتهای طراحی آن کنید.
در این ادامه میتوانید با فشردن دکمهی زیر نقشهی راه تبدیل شدن به یک دیزاینر ui و یا یک دیزاینر ux را دریافت کنید:
در پایان این مقاله منابع بیشتری برای مطالعه و یادگیری به شما معرفی میکنیم.
معرفی منابع
اگر علاقهمند به یادگیری یا شناخت بیشتر ui و ux و تفاوتهای آنها هستید میتوانید به منابع زیر مراجعه کنید:
سایتها :
- NNgroup.com
- VXdesign.cc
- UXbooth.com
- UXmastery.com
کانالهای یوتیوب:
- NNgroup
- Uxmastery
- Figma Channel
- Sketch to gether
مطالب مرتبط
اگر دوست داشتید با طراحی ui و ux بیشتر آشنا شوید میتوانید مقاله زیر را مطالعه کنید:
اگر درباره تحصیلات دانشگاهی و مدرک ui و ux سوالی دارید احتمالاً در مقاله زیر پاسخ خودتان را خواهید یافت:
اگر دوست داشتید که ui و ux را به عنوان شغل یا سرگرمی دنبال کنید و شروع به یادگیری طراحی ui و ux کنید، برای شروع بهتر است که مقالههای زیر را مطالعه کنید:
در پایان نویسنده این مقاله که طراح ui و ux هم نیست از شما درخواست دارد که اشتباهات احتمالی متن را
گوشزد کنید و با گفتن تفاوتهای دیگر ui و ux در کامنتها به کاملتر شدن این مقاله کمک کنید.