اینکه یک برنامهنویس اندروید، همزمان خودش به تنهایی بتونه کار طراحی ui و ux نرمافزارش رو انجام بده هنوز خیلی مرسوم نشده. معمولاً برنامهنویسان، طراحی انجام شده توسط دیگران را تبدیل به کد میکنند. اما اگر کسی باشه که به هر دو موضوع مسلط باشه، هم هزینههاش پایین میاد و هم میتونه حقوق بالاتری دریافت کنه. چون داره به جای دو نفر کار میکنه. پس اگه دنبال آموزش ui و ux اندروید هستید، شک نکنید اولین قدم، خوندن این مطلب تا انتهاست.
با خوندن این مقاله، با راههای مختلفی که میشه باهاشون ui و ux اندروید رو یادگرفت، آشنا میشید. از جمله:
معرفی انواع دورههای آموزشی چه آنلاین و چه آفلاین (پولی و رایگان)، بهترین نرمافزارهای طراحی، منابع آموزشی (کتاب و…) به همراه لینک دانلود مستقیم، 40 لینک مفید برای طراحان ui و ux و…
فقط به این اکتفا نکردیم. وارد آموزش ui و ux اندروید هم میشیم و اصول اساسی طراحی ui و ux اندروید کامل گفته میشه.
کدنویسی هم بهصورت مقدماتی داریم. چند ویدیوی آموزشی مختصر و 40 لینک مفید که به درد هر طراح ui و uxای میخوره اینجا گذاشتیم.
پس از یادگرفتن ui و ux اندروید، سراغ مبحث هزینه طراحی ui ux اپلیکیشن هم میریم و روشهایی برای تخمین و کاهش هزینه هم معرفی میشه. پس تا آخر با ما همراه باشید.
فهرست:
1. مقدمهای بر آموزش ui و ux اندروید
قبل از شروع آموزش، یکسری نکات ابتدایی لازمه گفته بشه در مورد اینکه اصلاً چرا ui و ux در اندروید اهمیت داره؟ فرقش با با نسخه دسکتاپ چیه؟ چه مزیتهایی داره و…
چرا UI و UX در اپلیکیشنهای اندروید اهمیت داره؟
طراحی و انتشار نرمافزار اندروید بهتنهایی نمیتونه باعث جذب مخاطب بشه. حتی اگر این نرمافزار خیلی کاربردی باشه و ایدهی خیلی خفنی توی اون زده باشیم، اگر در نگاه اول ظاهر خوبی نداشته باشه، جذابیت بصری نداشته باشه (یا همون UI خوبی نداشتهباشه) نمیتونه رضایت کاربران را جلب کنه. مهمترین مسئله برای جذب کاربران، راضی کردن آنها در اولین نگاه به نرمافزار هست.
حسی که کاربران از کار کردن با نرمافزار شما بهشون دست میده (UX) خیلی مهمه. اینکه کار با این اپلیکیشن آسان باشه و نیاز مخاطب را خیلی سریع برطرف کنه از مهمترین عوامل برای فعال نگهداشتن کاربران در اپلیکیشنهای ماست.
پس نرمافزارتون هرچه زیباتر و حرفهایتر طراحی شده باشه، کاربران و مشتریان بیشتری را به نرمافزارتون اضافه خواهدکرد.
سریال سیلیکون ولی (Silicon Valley) را ببینید

موضوع این سریال در مورد استارتاپیه که در حوزه برنامهنویسی داره فعالیت میکنه. از مسائل مربوط به ایدهپردازی گرفته تا جذب سرمایه، معرفی محصول به بازار و کلی مسئله دیگه که برای هر استارتاپی ممکنه پیش بیاد، به زبان طنز در این سریال گفته شده.
در بخشی از این سریال یک تیم برنامهنویس، نرمافزاری رو طراحی میکنند که میتونه خیلی در بهبود کارایی گوشیهای هوشمند و کامپیوترها مؤثر باشه؛ اما میبینیم که پس از انتشار این نرمافزار موفقیتی به دست نمیاره. چون نتونست کاربران را راضی کنه (تجربه کاربریای (UX) خوبی براش طراحی نشده بود)؛ و منجر به شکست آن نرمافزار و ورشکست شدن شرکت شد.
البته قبل از انتشار نرمافزار، آن را برای تعداد زیادی مهندس کامپیوتر ارسال میکنند، آنها هم نرمافزار را تأیید میکنند؛ اما نرمافزاری را که یک مهندس کامپیوتر تأیید کنه، لزوماً باعث نمیشه مردم عادی هم بپسندند.
خلاصه بگم
اگر میخواهید نرمافزاری که طراحی و منتشر کردید بتونه در Market place رتبه خوبی داشته باشه تا کاربران بیشتری جذب کنه و درنهایت منجر به کسب درآمد بیشتری بشه لازمه UI و UX خوبی داشته باشه.
بنابراین، آموزش ui و ux اندروید برای برنامهنویسانی که دنبال این هستند که از طراحی اپلیکیشنهای اندروید درآمد خوبی داشته باشند از نون شب هم واجب تره.
در دنیای امروز توسعه نرمافزارهای اندروید سرعت خیلی بالایی به خودش گرفته، بهصورتی که روزانه نرمافزارهای جدید پشت سرهم به بازار معرفی میشن. یا نرمافزارهایی که موجود هستند برای اینکه بتونن رضایت مخاطبان خودشون را جلب کنند، بهسرعت در حال بهروزرسانی هستند.
حالا در یک چنین فضایی، اگر شما میخواید نرمافزارتون بهترین بازخورد را از مخاطب بگیره، لازمه تا برای طراحی هرچه بهتر UI و UX اپلیکیشن خود وقت بذارید. شاید بشه گفت UI و UX یک نرمافزار از کدی که برای اون نرمافزار نوشتهشده اهمیت بیشتری داره.
به همین دلیل یک برنامهنویس اندروید باید درک خیلی خوبی از مبانی UI و UX داشته باشه، در غیر این صورت بهتنهایی نمیتونه توی این بازار موفق بشه.
اهمیت UI و UX آنقدری بالا هست که بسیاری از شرکتهای معروف، از نیروی متخصص UI و UX بهصورت جدا استفاده میکنند؛ یعنی کار برنامهنویسی رو فرد دیگری انجام میده و کار طراحی UI و UX داده میشه به فرد متخصص اون حوزه.
سری به آگهیهای شغلی توی سایتهای کاریابی بزنید

متوجه میشید شرکتها چقدر برای این حوزه نیازمند به نیروی متخصص هستند و حاضرند بابتش چه حقوقهایی پرداخت کنند.
برای توسعهدهندگان اندروید، دانستن اهمیت uiو ux در برنامه تلفن همراه خیلی واجبه. میتونید یک برنامه با عملکرد عالی درست کنید، اما اگر به طراحیش اهمیت ندید، ممکنه برنامه رو خراب کنید. برای موفق شدن در طراحی برنامه، باید توازن مناسبی بین عملکرد نرمافزار و ui و ux اون داشته باشید. اینجا نکاتی رو آوردم که نشون میده طراحی ui و ux چقدر مهمه.
- جذب کاربران:
کاربران فقط چند ثانیه به شما وقت میدن تا روی آنها تأثیر بگذارید و اگر برنامه قانعکننده و مفید نباشه، شاید ازش خوششون نیاد و برنامه رو ترک کنن.
- تعامل با کاربر:
یک عامل دیگه هم تعامله. اگر کاربران بتونن با برنامه ارتباط خوبی برقرار کنن، احتمالاً تو برنامه میمونن و بخشهای مختلفش رو هم بررسی میکنن.
- افزایش رضایتمندی مشتریان و بازگشت سرمایه:
وقتی نرمافزارتون ui/ux خوبی داشته باشه، مشتریان از برنامه راضی خواهند بود و مشتریای هم که از یک نرمافزار راضی باشه، اون رو به دیگران هم معرفی میکنه، اینجوری مشتریان نرمافزار شما بیشتر و بیشتر شده و بازگشت سرمایه (ROI) شما هم زودتر اتفاق میفته.
- صرفهجویی در وقت و هزینه:
اگر برای طراحی ui/ux در همان ابتدای کار وقت بذارید و هزینه کنید، احتمال به مشکل خوردن مشتریان خیلی پایین میاد. یک نرمافزار بدون مشکل هم که نیازی به آپدیت زیادی نداره و این یعنی صرفهجویی در هزینههای بعدی.
- تقویت برند
ui/ux عالی، رضایت مشتریان را به همراه داره. کاربران دوست دارن با برندهایی کار کنن که خوشحالشون کنه.
برنامهای که نوشتم خوبه یا بد؟
جواب را تعداد آدمایی که آن را دوست دارند نشون میده.
امتیاز و نظرات مثبت کاربران مطمئناً باعث میشه رتبه نرمافزار توی اپ استورها بالاتر بره. بالا اومدن رتبه خودبهخود کاربران بیشتری را جذب میکنه.
آموزش ui و ux اندروید چه مزیتهایی داره؟
افرادی که با ui و ux سروکار دارند رو میشه به دو دسته تقسیم کرد.
یکی افرادی که به ui و ux مسلط هستند، درحالیکه برنامهنویسی بلد نیستند. به این افراد ui/ux designer گفته میشه. چنین افرادی فقط طراحی نرمافزار را انجام میدن و برنامهنویسی به عهده فرد دیگری است.
دوم افرادی هستند که هم به ui و ux تسلط داشته و هم زبان برنامهنویسی مثل اندروید را هم بلدن. به چنین افرادی توسعهدهنده ui/ux یا ui/ux developer گفته میشه. به این افراد بعضاً front end developer هم میگن. از مقایسه این گروه با گروه قبلی متوجه میشیم که توسعهدهندهها عملاً هم طراح هستند و هم برنامهنویس.

حالا اگر کسی هست که توسعهدهنده ui/ux باشه، اگر بخواد در یک شرکت استخدام بشه بهراحتی میتونه جای دو نفر کار کنه و این یعنی هزینه پایینتر برای شرکت و حقوق بالاتر برای اون فرد.
اگر هم فریلنسر باشه که بهتنهایی میتونه نرمافزارش رو توسعه بده و نیاز به هزینه کردن برای استفاده از یک طراح UI و UX به شکل برونسپاری نداره و اینم یعنی هزینه کمتر و درآمد بیشتر.
فرق آموزش UI و UX اندروید با آموزش UI و UX در سایر پلتفرمها
UI و UX به لحاظ مفهوم و کاربرد در تمامی پلتفرمها مشترکه؛ یعنی در وبسایت و هم در اپلیکیشن مفهوم یکسانی داره.
کسی که بهصورت کلی در طراحی UI و UX تخصص داشته باشه، میتونه هم برای وبسایت و هم برای اپلیکیشن طراحی انجام بده.
اما این شخص برنامهنویس نیست و کار کد نویسی با فرد دیگری خواهد بود.
این افراد با استفاده از نرمافزارهایی مانند Adobe xd، Sketch، Figma و… اقدام به طراحی UI و UX کرده و خروجی نهایی رو تحویل کد نویس میدهند.
اما کسی که دنبال آموزش ui و ux اندروید هست، میتونه با برنامهنویسی هم این کار رو انجام بده؛ هرچند که یاد داشتن نرمافزارهای طراحی که در بالا معرفی شد مزیت محسوب میشه.
فرق بین طراحی ui و ux دسکتاپ با موبایل چیه؟
برای اینکه کاربران بتونن بهترین تجربه ممکن را داشته باشند، باید تفاوتهای بین اصول طراحی UI/UX نرمافزارهای نسخه دسکتاپ و موبایل را بدانید. واضح است اصول طراحی آنها یکی نیست.
۱. اندازه (Size)

- دسکتاپ:
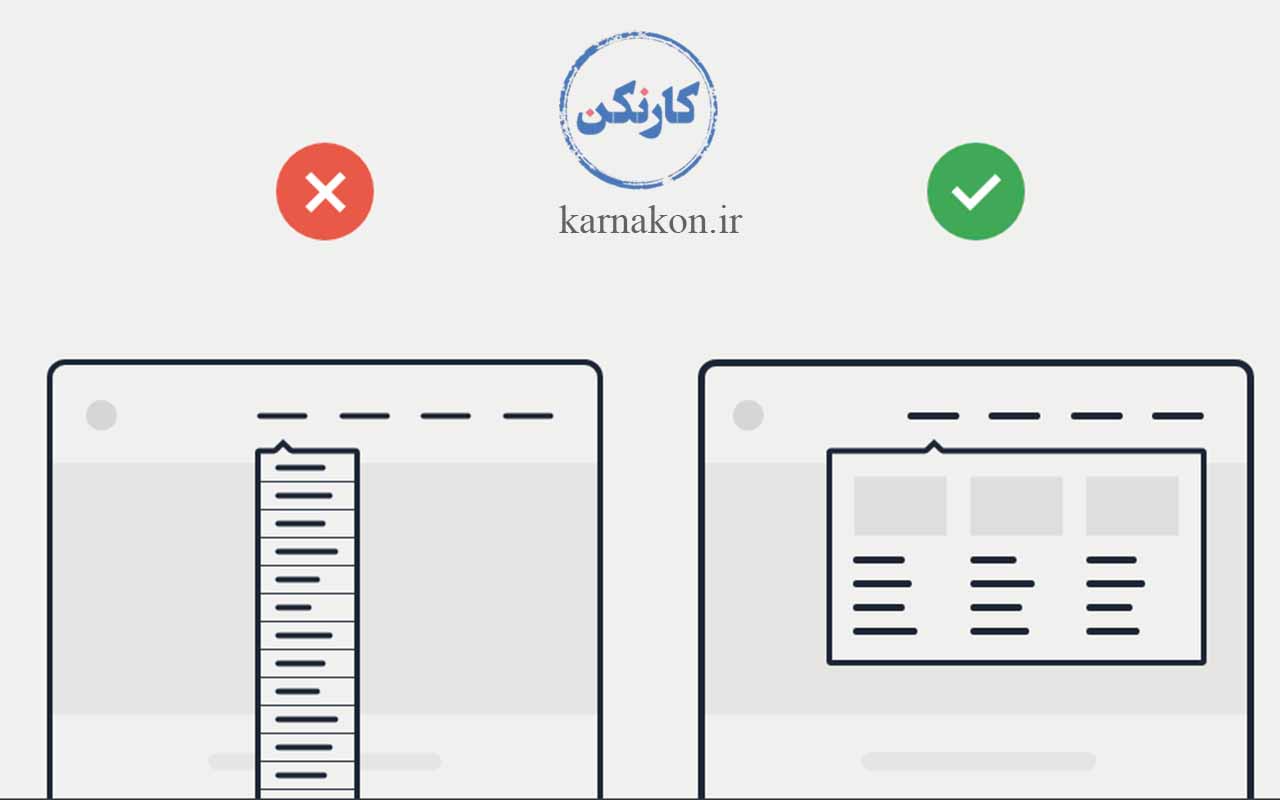
در نسخه دسکتاپ ابعاد صفحه نمایشگر کامپیوترها بزرگن، بنابراین میتوان اطلاعات زیادی را در یک صفحه قرار داد که ظاهر خوبی هم داشته باشه.
- موبایل:
مشخصه ابعاد صفحه تلفن همراه از ابعاد نمایشگر کامپیوتر خیلی کوچکتره و اگر بخواهید برای هر دو نسخه اندازههای صفحهها مانند هم باشه، دریکی از این حالتها (خصوصاً در حالت استفاده از موبایل) تجربه کاربری خوبی به وجود نخواهد آمد.
برای یک طراحی عالی UX موبایل، باید محتوا فقط در یک ستون قرار بگیره تا کاربران بدون مشکل، برای مشاهده کل محتوا به پایین اسکرول کنند.
۲. جهتگیری صفحه (Screen Orientation)

- دسکتاپ:
نمایشگر کامپیوترها اکثراً حالت افقی دارن و به همین خاطر جهتگیری طراحی صفحه، افقی باید باشه. همچنین این امکان که بشه جهتگیری صفحه را تغییر داد هم معمولاً وجودنداره.
- موبایل:
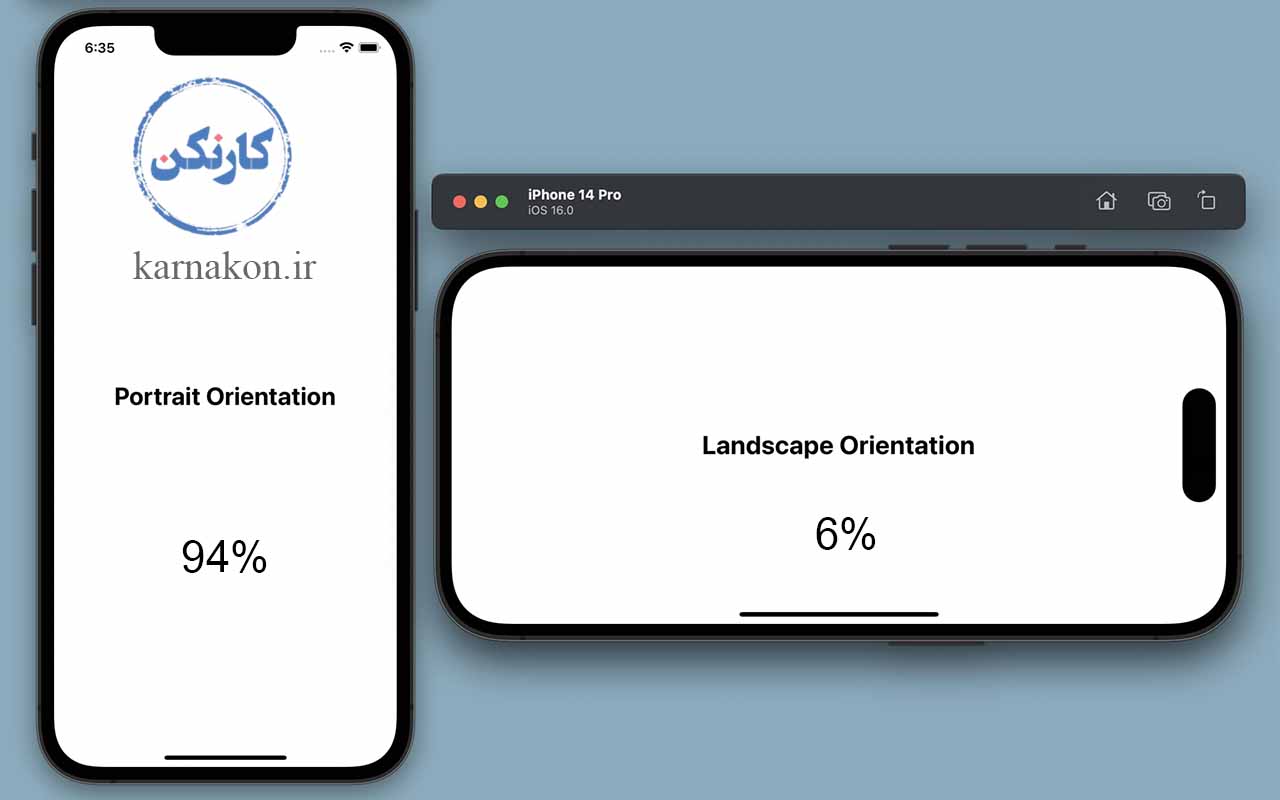
در موبایلها، کاربر میتونه بهراحتی جهتگیری صفحه را از حالت عمودی به افقی و بالعکس تبدیل کنه. گفته میشه 94 درصد از کاربران ترجیح میدن که از موبایلشون بهصورت عمودی استفاده کنند. دلیلش هم میتونه این باشه که در حالت عمودی میشه بهراحتی فقط با استفاده از یک انگشت شست با موبایل کارکرد؛ درحالیکه در حالت افقی چون صفحهنمایش بزرگتر میشه، انگشت شست به برخی از نقاط صفحهنمایش نمیرسه.
بنابراین، برای طراحی UI و UX خوب برای موبایل، باید نرمافزارتون را طوری طراحی کنید که در هر دو جهت عمودی و افقی قابلاستفاده باشه.
این نکته هم مهمه که توی طراحی نرمافزار چه در جهت افقی و چه در جهت عمودی، کاربر بتونه با استفاده از یک انگشت شست به همه گزینههای قابل کلیک دسترسی داشته باشه.
۳. ناوبری و ورودی (Navigation and Input)

- دسکتاپ:
در کامپیوترها رایجترین راه برای انتقال از یک صفحه به صفحه دیگر (همون کلیک کردن یا چیزی شبیه اون) صفحهکلید و ماوس هست.
- موبایل:
در حالت استفاده از موبایل هوشمند، کاربر از صفحهکلید یا ماوس که نمیتونه استفاده کنه و تنها گزینهاش برای تایپ کردن یا انتخاب یک المان، استفاده از صفحه لمسی گوشی خودشه.
مثلاً اگر جایی نیازه تا کاربر چیزی تایپ کنه (مثلاً ثبتنام برای ورود بهحساب کاربری) باید یک صفحهکلید به او پیشنهاد بشه.
هرچقدر ناوبری یا همون ورودیهای یک نرمافزار راحتتر باشه، حس بهتری به فردی که داره از نرمافزار شما استفاده میکنه، انتقال داده میشه. مثلاً اگر جایی لازمه اطلاعاتی مانند شماره تلفن توسط کاربر وارد بشه، بهجای معرفی یک صفحهکلید معمولی، صفحهکلید عددی به او پیشنهاد دهید.
۴. محیط (Environment)
- دسکتاپ:
نمیشه همهجا از کامپیوتر استفاده کرد. معمولاً از کامپیوترها توی اداره، دفتر، اتاق کار و… استفاده میشه. توی مترو دیگه نمیشه از رایانههای رومیزی استفاده کرد؛ یعنی نه که نمیشه ولی همه قبول داریم کار سختیه.
- موبایل:
اما استفاده از گوشی تلفن همراه توی هر محیطی امکان پذیره؛ بنابراین در طراحی نرمافزار باید به این نکته توجه داشت.
مثلاً استفاده از رنگبندی مناسب با کنتراست بالا، بهطوریکه حتی زیر نور خورشید هم کاربر بتونه با نرمافزار شما کارکنه.
۵. صفحه تقسیمشده (Split Screen)
- دسکتاپ:
باز کردن چند صفحه در رایانههای رومیزی خیلی آسون و راحته. مثلاً شما میتونید همزمان مرورگر اینترنت و یک فایل ورد رو کنار هم باز کنید.
- موبایل:
اما در تلفنهای هوشمند این قضیه به چند مورد وابسته هست. اولاً اینکه همه تلفنهای هوشمند ممکنه از صفحهنمایشهای تقسیمشده پشتیبانی نکنند. به همین دلیل هم تقسیم چند صفحه کنار هم هنوز در تلفنهای هوشمند مثل کامپیوتر خیلی رواج پیدانکرده.
بنابراین، در طراحی باید حواستون به کاربرانی که گوشی همراهشون از این قابلیت برخوردار نیست باشه. مثلاً اگر کاربر برای اینکه بتونه از نرمافزار شما کامل استفاده کنه، نیاز داشته باشه تا حساب کاربری ایجاد کنه، باید استفاده از این قابلیت در نرمافزار پیشبینیشده باشه و نیازی به باز کردن مرورگر جدید برای این کار نباشه.
اساساً وسوسه شدن کاربر برای خارج شدن از یک نرمافزار و بازکردن نرمافزار دیگه، میتونه باعث حواسپرتی کاربر بشه و یادش بره دوباره به نرمافزار شما برگرده. نگهداشتن کاربر یک اصل خیلی مهمه، پس هیچوقت بهونه به دست کاربر ندید تا برای انجام کار مربوط به نرمافزار شما مجبور بشه اپلیکیشن جدیدی رو باز کنه.
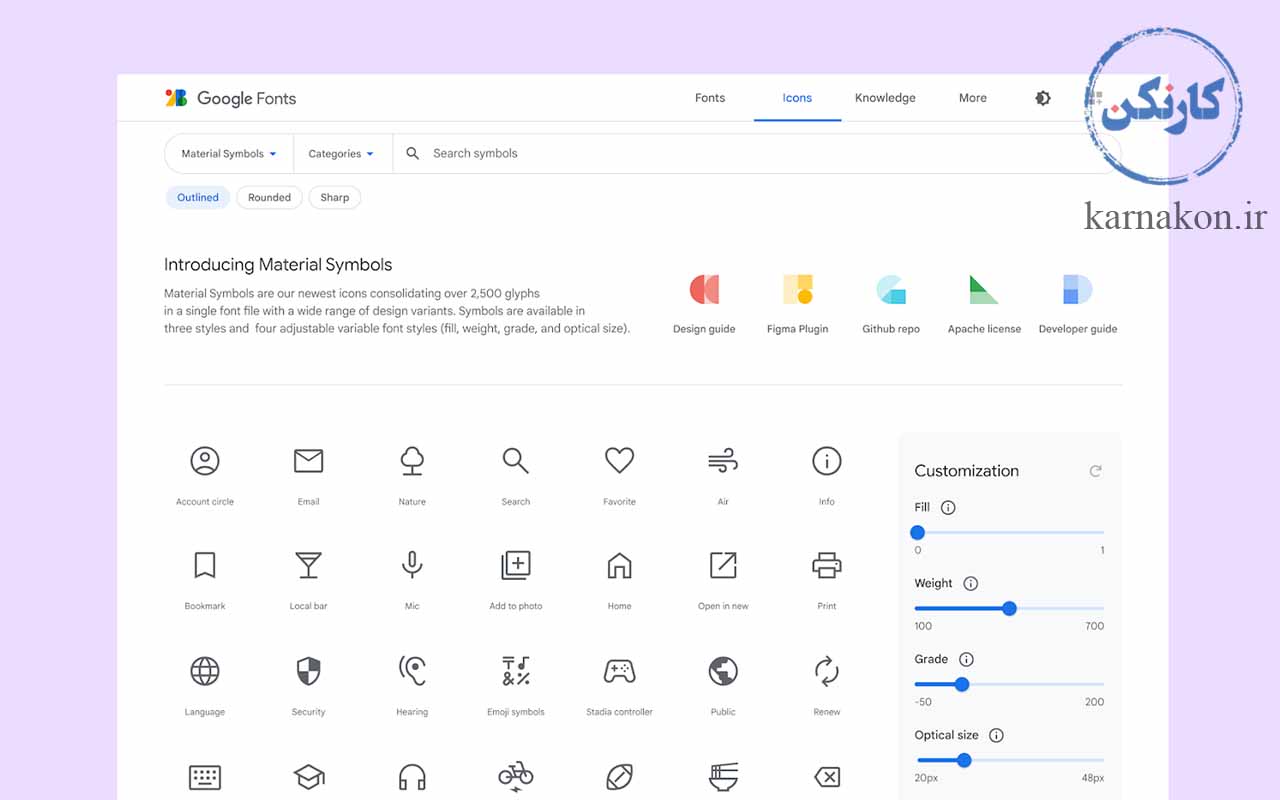
۶. نمادها (Symbols)

نمادها تقریباً در هر دو نسخه رایانه و موبایل هوشمند شبیه به هم استفاده میشوند. فقط باید حواستون باشه از نمادهای رایج و ساده استفاده کنید.
استفاده بیشازحد از نمادهای مختلف هم نباید باعث گیج شدن کاربران بشه.
از سایت گوگل فونت میتونید انواع نمادهای مختلف را بهصورت رایگان دانلود کنید.
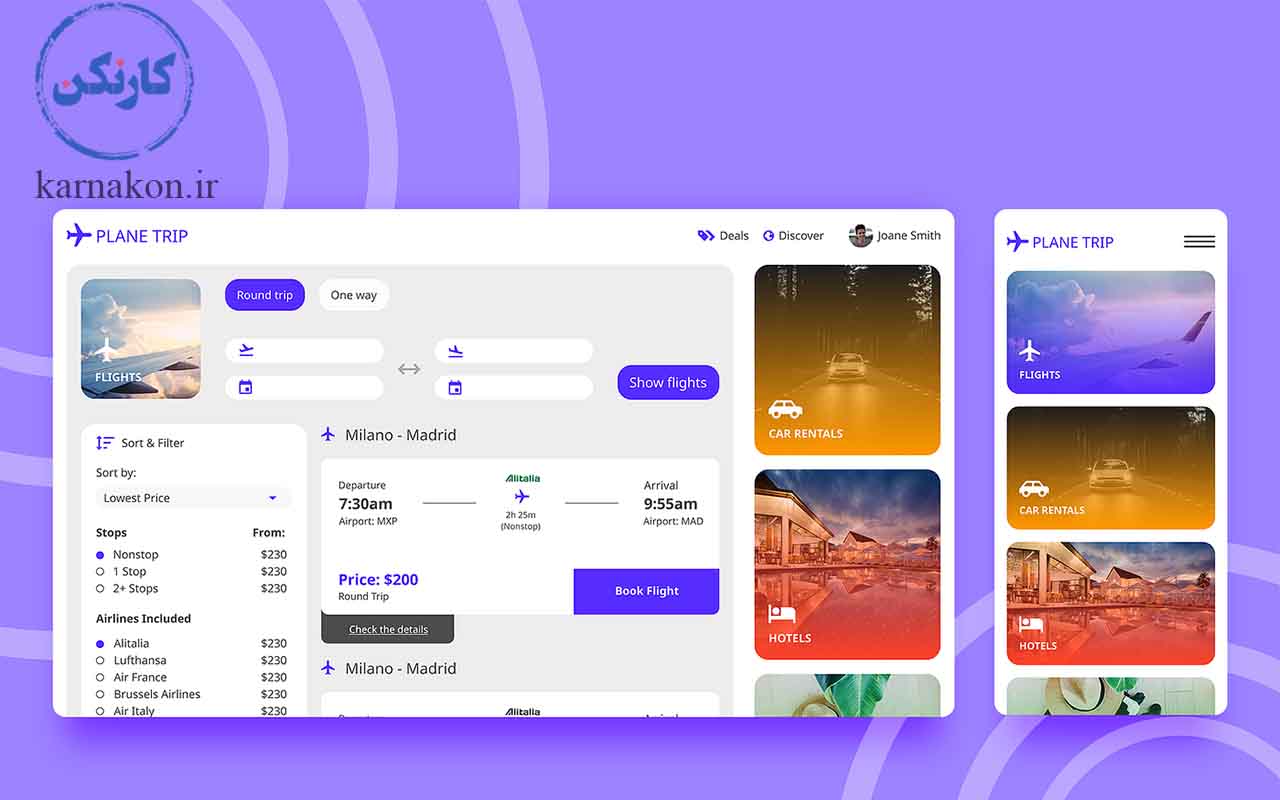
۷. طراحی یکپارچه (Seamless UX/UI Design)

اگر نرمافزاری میخواهید طراحی کنید که هم در کامپیوتر و هم در موبایلها قابلاستفاده باشه، باید طراحی یکپارچهای داشته باشید؛ یعنی کاربر وقتی از نرمافزار شما در هر دو حالت استفاده کنه، احساس یکسانی بهش دست بده؛ نه اینکه فکر کنه داره از دو برنامه مجزا استفاده میکنه.
حالا که با اهمیت UI و UX در اپلیکیشنهای موبایل آشنا شدید. میریم سراغ آموزش ui و ux اندروید.
- اصول اولیه UI و UX اندروید چیاست؟
- چه راههایی برای آموزش ui و ux اندروید وجود داره؟
- موقع طراحی UI و UX چه اصولی را باید رعایت کرد و…
2. اصول و مفاهیم اساسی UI و UX در اندروید

اولین قدم در آموزش ui و ux اندروید، آشنایی با اصول و مفاهیم اساسی اونه. تا وقتی مفاهیم و اصول اساسی UI و UX در اندروید رو ندونید، در پیادهسازی آن، چه بهصورت طراحی و چه بهصورت کد نویسی به مشکل برمیخورید. چهبسا بهترین کد را هم بنویسید؛ ولی به خاطر عدم توجه به اصول پایه UI و UX نتونید مشتری زیادی برای نرمافزارتون پیدا کنید.
برمیگردم به همون مثال سریال سیلیکون ولی. دلیل شکست نرمافزار طراحیشده دقیقاً همین مسئله است. بهترین برنامهنویسی ممکن انجام میشه ولی نمیتونه رضایت کاربران را جلب کنه. چون به یکی از اصلیترین اصول UI و UX توجه نکرده و اون چیزی نیست جز کاربری سهل و آسان برای مشتری.
بنابراین، توجه به اصول طراحی UI و UX اولین قدم در آموزش ui و ux اندروید میتونه باشه.
UX:
طراحی تجربه کاربری یا UX یک اپلیکیشن بخشهای مختلفی را شامل میشه مانند طراحی تعاملات با کاربر، معماری اطلاعات، طراحی بصری، کاربردپذیری و تعامل انسان و کامپیوتر.
تجربه کاربریای کارآمد هست که:
- ساده باشه
- رضایت کاربر را جلب کنه
- کاربردپذیری نرمافزار را بهبود بده
طراح UX موفق کسی است که قبل از برنامهنویسی و طراحی نرمافزار، روی بازار هدفش، صنعت مربوط به موضوع نرمافزار، نیازهای کاربر و… تحقیقات کاملی کرده باشه.
UI:
همانطور که میدانید UI یا رابط کاربری درواقع زیرمجموعهای از UX بهحساب میاد؛ یعنی وقتی UX طراحی میشه، در دل خودش طراحی UI را هم داره.
مأموریت رابط کاربری موبایل ایجاد جذابیت بصری برای نسخه نهایی نرمافزار شامل صفحات، آیکونها، کنترلکنندهها و… است. ایجاد این جذابیت بصری برای اینکه کاربر بتونه تعامل خوبی با نرمافزار داشته باشه بسیار ضروریه.
بهجز جذابیت بصری، باید به سایر عوامل غیر بصری که کاربر ممکنه با آن تعامل داشته باشه هم توجه داشت.
درنهایت هدف نهایی در طراحی UI، سادهسازی و درعینحال کارآمد کردن تعامل کاربر با نرمافزار است.
3. آموزش طراحی UI اندروید
اصول اولیه طراحی صفحه کاربری (UI) در اپلیکیشنهای اندروید
اولین مرحله برای آموزش UI در اپلیکیشنهای اندروید، اینه که با اصول کلی طراحی که در همه پلتفرمها مشترکه، آشنا باشید. پیشنهاد من اینه که قبل از رفتن سراغ جنبههای فنی طراحی UI، این اصول اولیه را حتماً کامل یاد بگیرید.
در ادامه 10 مورد از این اصول اولیه را خدمتتان معرفی میکنم:
1- اصول رنگبندی

با توجه به تفاوت بین طرحهای مختلف، بهمرور زمان این توانایی را خواهید داشت که رنگهای مشابه و مکمل را شناسایی کنید. تعادل و تقارن، میزان کنتراست و تایپوگرافی ازجمله عوامل مهم در اصول رنگبندی هستند. توجه به روانشناسی رنگها هم موضوع مهمی در رنگبندی اپلیکیشن شما میتونه باشه.
2- واضح بودن
در رابط کاربری نباید جایی برای سردرگمی وجود داشته باشه.
3- ایده گرفتن از بقیه
آثار دیگر طراحان UI را حتماً بررسی کنید. این به شما کمک میکنه تا ببینید، یک طراح رابط کاربری موفق، چگونه طرحهای زیبا خلق کرده. دیدن زیاد رابطهای کاربری جدید و حرفهای باعث رشد و ارائه محصولات بهتر و خلاقانهتر میشه.
به عنوان مثال سایت dribbble، شبکه اجتماعیای برای طراحانه که میتونن در اون طرحهای مختلفی مثل انیمیشن، ui، ux و… را به اشتراک بذارن. انواع طراحیهای ui و ux را میتونید توی این سایت پیدا کنید. البته این سایت کارکردهای دیگهای هم داره که اگر دوست دارید با اونها آشنا بشید به مقاله با موضوع پورتفولیو گرافیک چیست در سایت کارنکن مراجعه کنید و ویدیویی که در این مورد گذاشتهشده رو ببینید.
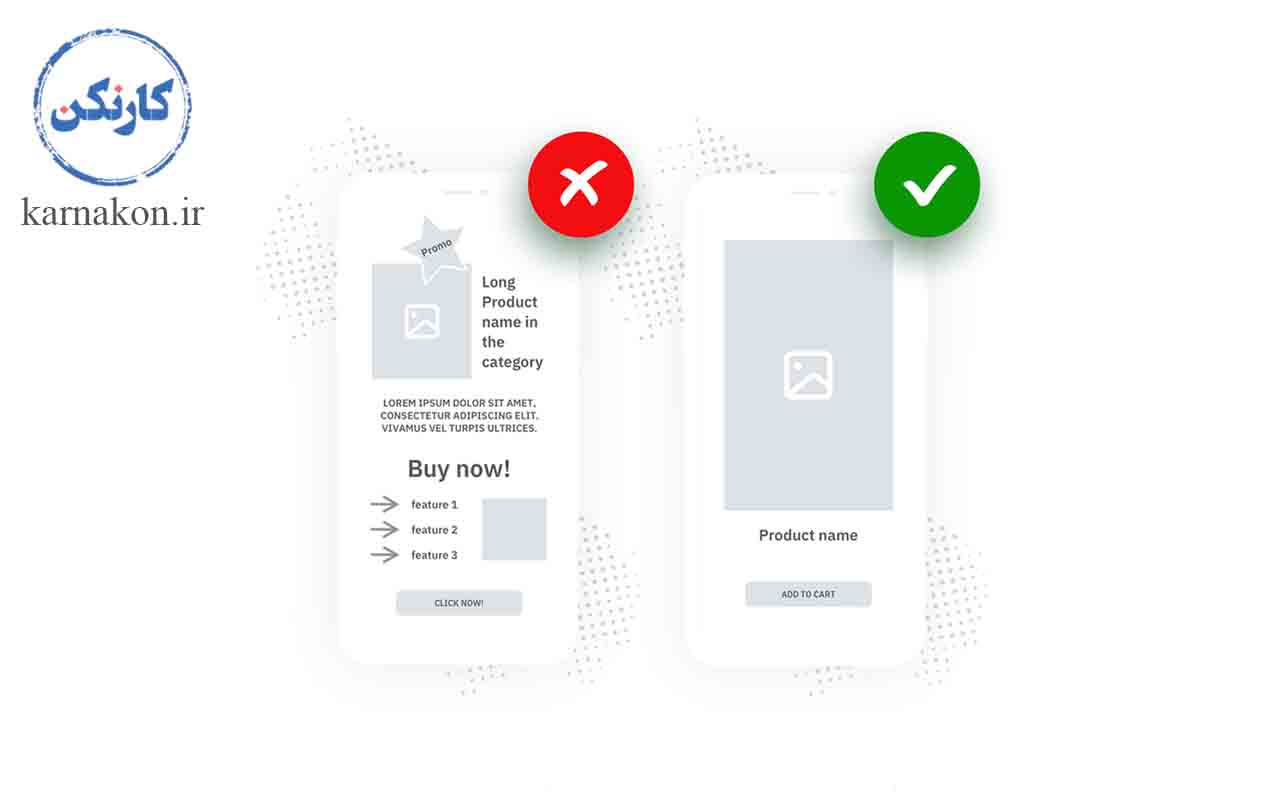
4- ساده طراحی کنید

برخلاف گذشته که طراحیها شلوغ و پر زرق و برق بودند، امروز بیشترین تأکید روی ساده طراحی کردنه. فقط آن چیزی که لازمه را نمایش دهید، نه بیشتر.
شعار “Less is More” یا «کمتر، بیشتر است» همیشه باید سرلوحه کار یک طراح ui و ux قرار بگیره. غولهای بزرگ فناوری دنیا مثل گوگل، اپل و… به همین منوال عمل میکنند و برنامهها و سرویسهاشون درنهایت سادگی و راحتی، دردسترس قرار میگیرن.
بنابراین، باید با استفاده از کمترین اجزا، بیشترین مفهوم را به مخاطب منتقل کرد. شلوغ بودن صفحه باعث میشه مخاطب بدون توجه به مطالب، از اون صفحه عبور کنه.
5- پیروی کردن از الگوهای استاندارد

کاربر باید بتونه با اپلیکیشن شما بهراحتی کار کنه. این باعث میشه شما هم نیاز نداشته باشید از متنهای راهنما در جاهای مختلف استفاده کنید. با الگوبرداری از نمونههای رایج میتونیم به این هدف برسیم. فراموش نکنید منظور از الگوبرداری اینجا کپی کردن نیست. درواقع با الگوبرداری از نرمافزارهای رایج، کاربر نسبت به نرمافزار شما احساس ناآشنا بودن بهش دست نمیده.
خط مشیهای مختلفی در حوزه طراحی UI وجود داره که:
برای نرمافزارهای اندرویدی: Material Design Guidelines
و برای نرمافزارهای Human Design Guidelines :IOS
ار آن نام برده میشه.
لازمه با این خطمشیها آشنا باشید؛ چون رعایت کردن این خطمشیها، باعث استاندارد شدن ظاهر نرمافزار شما میشه.
علاوهبر موارد بالا بهصورت تیتروار چند اصل دیگه را هم در ادامه معرفی میکنیم:
6- طراحی بهینه و کارآمد UI با توجه به قابلیت لمسی بودن تلفنهای همراه
7- برای انجام هر عملیاتی، لازم نیست از کاربر اجازه بگیرید. البته حواستان باشد که امکان برگشت به یک عملیات یا لغو آن عملیات را داشته باشد.
8- مختصر کردن پیغامها و استفاده از عکس برای رساندن مفاهیم موردنظر
9- رابط کاربری اپلیکیشن طوری طراحی بشه که اطلاعات مهم کاربر در امنیت کامل نگهداری شده و هیچوقت از بین هم نرود.
10- امکان ایجاد سریع آیتمهای لازم برای کاربران
این موارد تنها بخشی از اصول مهم در طراحی ui و ux اندرویده. ما به همین مقدار اکتفا میکنیم. ولی بدونید که با تمرین و تجربه زیاد، خیلی از این اصول را بدون اینکه عنوانش رو یادتون بمونه بهصورت پیشفرض رعایت خواهید کرد.
بعد از اینکه به اصول اولیه برای طراحی رابط کاربری مسلط شدیم، کمی هم از برنامهنویسی براتون میگم.
برنامهنویسی رابط کاربری (UI) در اپلیکیشنهای اندروید
برای برنامهنویسی رابط کاربری به چند نکته باید توجه کنید:
1- راندمان و کارآیی بهینه
مهمترین اصل در طراحی اپلیکیشن هست؛ چراکه اگر یک نرمافزار بهصورت بهینه طراحی بشه، سرعت اجرای آن نرمافزار قابلتوجه خواهد بود. زمان اجرای اولیه نرمافزارها نباید بیشتر از یک ثانیه طول بکشه. اجرای عملیات طولانی هم طوری طراحی بشه که بهصورت ناهمزمان اجرا شوند.
2- تعامل سریع نرمافزار با کاربر
بازخوردها باید خیلی سریع به کاربر منتقل شود. اگر عملیاتی بهناچار در زمان طولانیتری اجرا میشود، در UI با استفاده از پیغام کوتاهی به کاربر اطلاع داده شود.
3- توجه به مصرف باتری
نرمافزار باید کمترین میزان مصرف باتری را داشته باشد.
4- دادن اطلاعات به کاربر حین استارت اپلیکیشن
بهتره در صورت امکان، اطلاعات جدید را حین استارت اولیهی اپلیکیشن به کاربر بدید. برای این کار میتونید از سرویسدهندههای خارجی (external servers) استفاده کنید که اجازهی دریافت دادهها و طرحبندی رابط کاربری اپلیکیشن رو به هم جدا میدن.
درصورتی که دریافت دادههای بزرگ اجتناب ناپذیر باشه، بهترین انتخاب اینه که از سرویس اعلانات گوگل (google push notification) استفاده کنید. این سرویس فقط زمانهایی که اینترنت در دسترسه، اجازه تبادل اطلاعات را میده.
5- دسترسی دادن بهموقع به اینترنت
نرمافزاری که طراحی میکنید باید از اتصال بیمورد به اینترنت جلوگیری کنه. این کار را با استفاده از push notification ها میتونید انجام بدید. push notification چیه؟ امکانی هست که بین سرویسدهنده و سرویسگیرنده ارتباط برقرار میکنه، درواقع push notification پیغامیه که به کاربر خارج از نرمافزار ارائه میدهید.
آموزش ui اندروید
با یک مثال شروع میکنیم.

یک اپلیکیشن ساده تبدیل واحد را در نظر بگیرید.
کاربر در این اپلیکیشن، عددی رو بهعنوان ورودی وارد میکنه. سپس برنامه، این ورودی را دریافت کرده و محاسبات مربوط به تبدیل واحدها را انجام میده. درنهایت، جواب تبدیل روی صفحهنمایش این اپلیکیشن در کمتر از یک ثانیه نمایش داده میشه.
در اینجا چیزی که کاربر مشاهده میکنه، یک صفحهنمایش و چند دکمه مانند تبدیل واحد و… است؛ اما در پشتصحنه، فرآیندهای مربوط به اعمال پردازشها روی ورودیها (ضرب و تقسیم) انجام میشه که کاربر اصلاً متوجهش نمیشه.
در اپلیکیشنهای اندروید، هر صفحه قابلنمایش برای کاربر، یک فعالیت (activity) نامیده میشه.
بهعنوانمثال، اگر بخواهیم یک نرمافزار طراحی کنیم که شامل سه صفحه باشه، یعنی «صفحه اصلی»، «صفحه درباره ما» و «صفحه ارسال پیام به پشتیبانی»، روش ساده و ابتدایی برای ایجاد آن، این است که سه فعالیت جداگانه ایجاد شود.
هر فعالیت شامل دو فایله: یک فایل با پسوند XML برای تعامل با کاربر (نمایش متن، تصویر، دکمهها و غیره) و یک فایل با پسوند Java برای کدهای عملکردی صفحه مربوطه که به زبان جاوا نوشته میشه.
وقتی یک پروژه جدید در اندروید استودیو تعریف میکنید، بهصورت پیشفرض یک فعالیت نیز ساخته میشه که مربوط به صفحه اصلی نرمافزارتون هست و با دو فایل activity_main.xml (در مسیر res/layout) و MainActivity.java (در مسیر java/yourpackagename) تشکیلشده.
XML
در اندروید، پیادهسازی رابط کاربری (ازجمله دکمهها، تصاویر، فیلدهای متنی، چک باکسها و تنظیمات چینش عناصر) از طریق XML انجام میشه. XML مخفف عبارت Extensible Markup Language به معنای زبان نشانهگذاری قابلگسترش است. این زبان شبیه به html است و از برچسبهای (tag) از پیش تعریفشده تشکیلشده، با این تفاوت که در XML برنامهنویس در طراحی برچسبها آزادی کامل داره و محدودیتی هم نداره.
اگر تجربهای در طراحی وب (html و css) داشته باشید، XML را سریعتر درک خواهید کرد.
بهعنوان یک مثال ساده از XML، میتوان تگ <name>Amin</name> را نام برد؛ در این مثال، ما یک برچسب دلخواه با عنوان name تعریف کرده و نام یک شخص را درون آن قرار دادهایم. مجدداً تأکید میکنم که در XML قواعد محدودی برای عنوان برچسبها وجود نداره. مثلاً در مورد مثالی که در بالا زده شد، میشه تگ رو به شکل <esm>Amin</esm> تعریف کرد.
البته گوگل در اندروید، تگهایی مثل button (برای دکمهها) و imageview (برای نمایش تصاویر) را تعریف کرده که استاندارده.
هر تگ با یک تگ بسته مرتبطه. مثلاً تو مثال قبل، تگ نمایش نام شخص با <name> شروع میشه و با </name> تموم میشه. تفاوت بین تگ بسته و تگ باز اینه که تگ بسته دارای یک اسلش (/) در ابتدایش هست.
به حروف کوچک و بزرگ بودن در ابتدا و انتهای تگ توجه کنید، برای مثال <name>Amin</name> با Name>Amin</Name> فرق میکنه و <name>Amin</Name> اشتباهه.
Layout (لایهبندی)

Layout اصطلاحیه که برای طراحی نمایش اجزا و ویجتها (Widget) در اپلیکیشن استفاده میشه. نرمافزار تبدیل واحدی که در بالاتر مثال زدیم، از یک layout استفاده میکنه که تمام قطعات موردنیاز برای نمایش دکمهها و صفحه خروجی در اون قرار داده شدن.
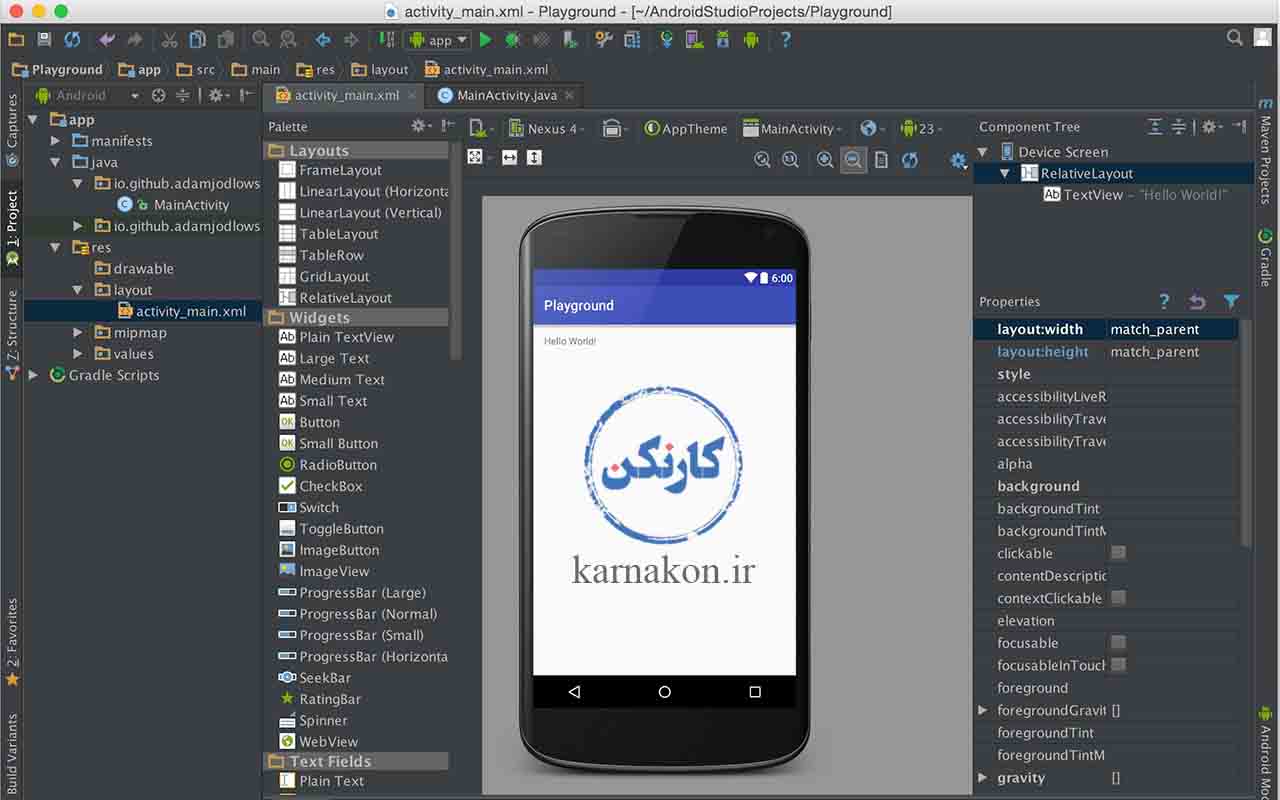
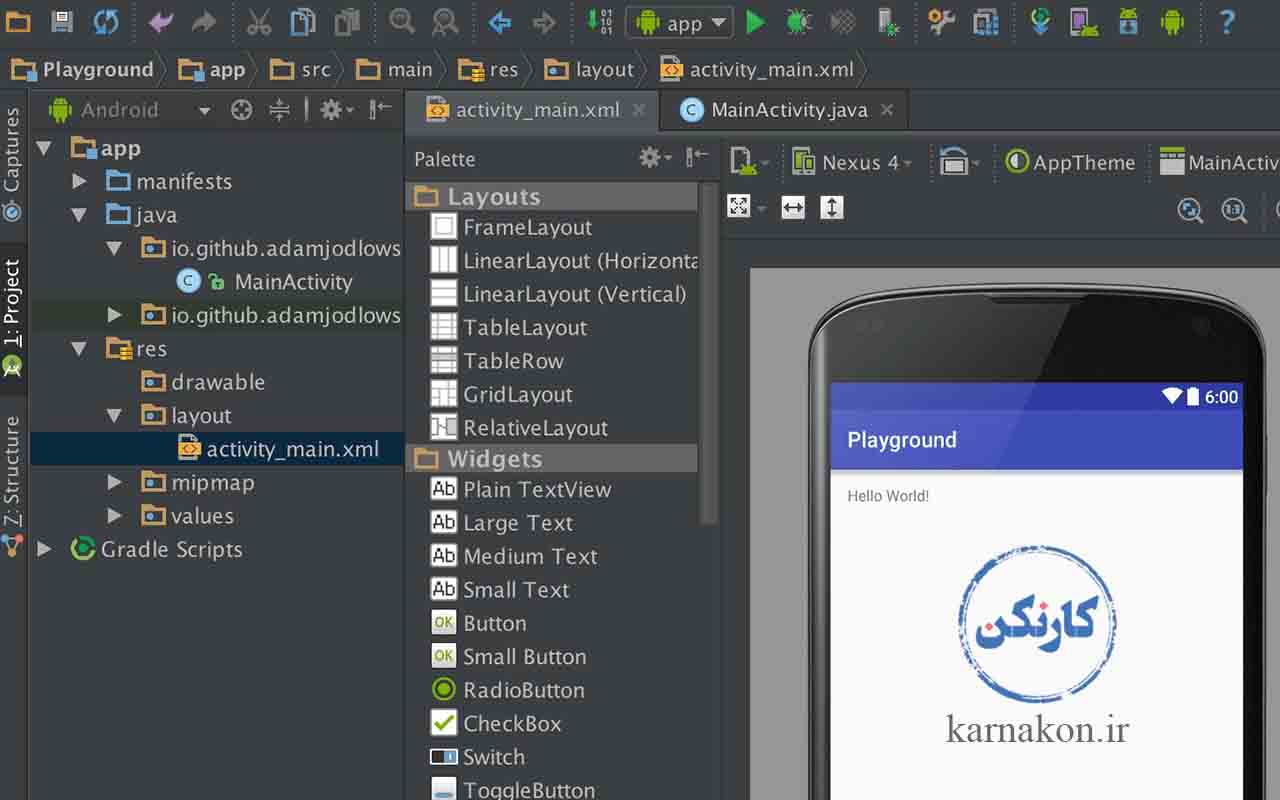
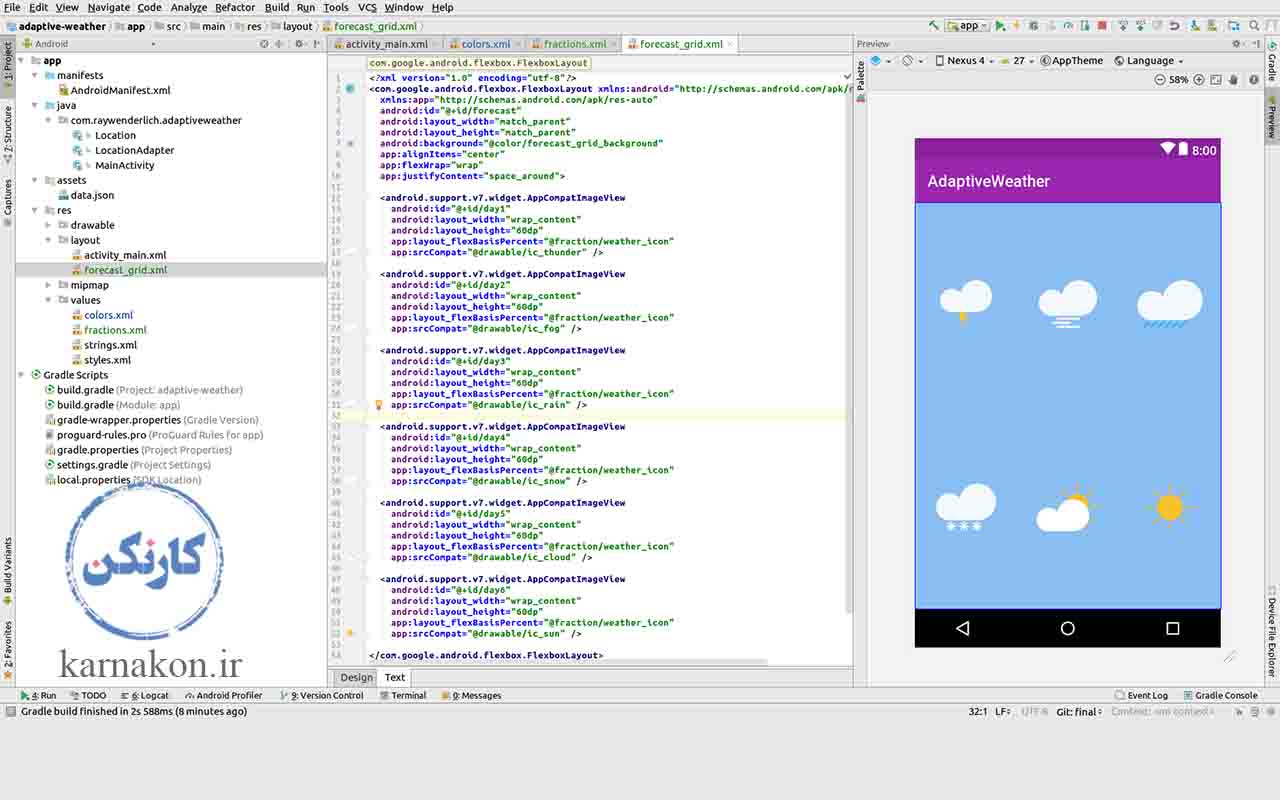
وارد اندروید استودیو میشیم. برای دیدن انواع layout های اندروید، یک پروژه جدید ایجاد میکنیم و چون Layout مربوط به بخش نمایشی نرمافزار هست، در فولدر res فولدر layout را پیدا میکنیم.
با توجه به شکل بالا، ایجاد شدن فایل activity_main.xml در پوشه layout بهصورت پیشفرض انجامشده و این مربوط به صفحه اصلی نرمافزار ما هست.
حال پوشه layout را باز میکنیم.

از روی شکل میتونید برخی انواع لی اوت ها را مشاهده کنید:
- لی اوت خطی (Linear Layout)
- لی اوت کامل (Absolute Layout)
- لی اوت جدول (Table Layout)
- لی اوت چارچوب (Frame Layout)
- لی اوت وابسته (Relative Layout)
- Grid Layout
- Nested Layout
- Constraint Layout
لی اوت خطی (Linear Layout)

لی اوت خطی شامل دو حالت افقی (Horizontal) و عمودی (Vertical) میشه. معنیش هم اینه که میتونه ویوها رو در یک ردیف یا یک ستون منظم کنه. یک نمونه کد لی اوت خطی که شامل یک text view هم هست را در ادامه مشاهده میکنید:
<?xml version=”1.0” encoding=”utf-8”?>
<linearlayout xmlns:android=
”http://schemas.android.com/apk/res/android”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:orientation=”vertical”>
<textview android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:text=”@string/hello World!” />
</linearlayout>
این کد یک فایل XML هست که برای تعریف صفحهنمایش در برنامه اندروید استفاده میشه. این فایل حاوی یک LinearLayout است که آیتمهای داخل آن بهصورت عمودی قرار میگیرند.
داخل LinearLayout یک TextView دیگر وجود دارد که متن آن به عبارت “Hello World!” تنظیمشده.
لی اوت کامل (Absolute Layout)
با استفاده از لی اوت کامل، شما میتونید موقعیت دقیق زیرمجموعههای آن را مشخص کنید. در ادامه نمونه کد مربوط به آن را مشاهده میکنید:
<absolutelayout android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
xmlns:android=
”http://schemas.android.com/apk/res/android”>
<button android:layout_width=”177dp”
android:layout_height=”wrap_content”
android:text=”Button”
android:layout_x=”136px”
android:layout_y=”351px” />
</AbsoluteLayout>
این کد یک AbsoluteLayout در اندروید را تعریف میکنه. درون این لایه، یک دکمه قرار داره که عرض آن ۱۷۷dp و ارتفاع آن بهاندازه محتوا است. متن دکمه “button” است. مکان دکمه نیز در مختصات x و y مشخصشده است.
لی اوت جدول (Table Layout)
در این نوع لی اوت، ویوها در ردیفها و ستونهایی گروهبندی میشود.
مانند کد زیر:
<tablelayout xmlns:android=
”http://schemas.android.com/apk/res/android”
android:layout_height=”fill_parent”
android:layout_width=”fill_parent”>
<tablerow>
<textview android:text=”User name:”
android:width=”220 />
<edittext android:id=”@+id/txtUserName”
android:width=”300dp” />
</tablerow>
</TableLayout>
این کد یک بخش از متن XML است که در اینجا یک جدول رو نشان میده. در این جدول، یک سطر ایجادشده که شامل دو المانه: یک متن (TextView) به نام “نام کاربری ” و یک ورودی متن (EditText) برای واردکردن نام کاربری. عناصر دیگری مانند تنظیمات طول و عرض نیز برای هر المان تعیینشده است.
Grid Layout

نوعی از ViewGroup است. Grid هم اینجا یعنی طراحی سلولی و شبکهای. شبیه یک جدول که دارای سطر و ستونه. پیشفرض هم اینه که این سطر و ستونها اندازههای یکسانی دارن.
این ویو، جایگزینی برای tablelayout است. توی tablelayout فقط میتونستیم ویوها (سلولها را) در یک سطر مدیریت کنیم و میتونستیم چند سطر یا ردیف زیر هم درست کنیم، ولی توی grid layout میتونیم ستونها رو هم مدیریت کنیم.
مثلاً میتونیم ستونهای دو سطر را با هم ادغام کنیم. یک ویو مثل button میتونه یک یا چند سلول را از جهت افقی یا عمودی اشغال کنه.
همچنین میتونیم یک سلول رو از یک سطر به سطر دیگه (و از یک ستون به ستون دیگه) منتقل کنیم. بهعنوانمثال میتونیم cell 3 و cell 6 رو بهجای دیگهای ببریم. این کار با استفاده از خاصیتهای layout_row و layout_column انجام میشه.
مانند کد زیر:
<GridLayout …
android:rowCount=”2″
android:columnCount=”3″>
<Button … android:text=”B1″ />
<Button … android:text=”B2″ />
<Button … android:text=”Button Number 3!” />
<Button … android:text=”B4″
android:layout_columnSpan=”2″
android:layout_gravity=”center” />
<Button … android:text=”B5″ />
<Button … android:text=”B6″
android:layout_paddingTop=”40@dp”
android:layout_paddingBottom=”40dp” />
<Button … android:text=”B7″ />
<Button … android:text=”Button #8″
android:layout_gravity=”right” />
</RelativeLayout>

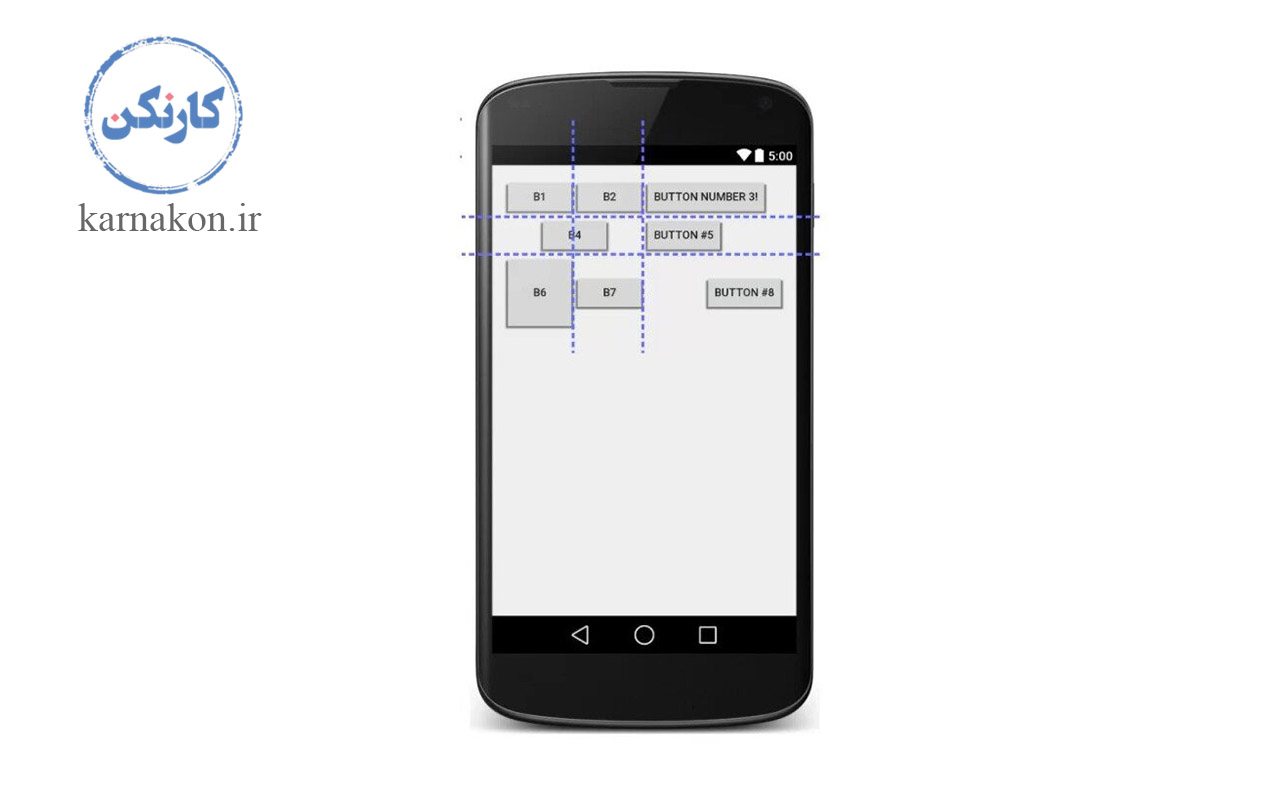
این کد یک لایهبندی گرید در اندروید رو تعریف میکنه که شامل ۲ سطر و ۳ ستونه. در هر سلول از گرید، یک دکمه قرار دادهشده که متن آن به ترتیب “b1″، “b2″، “button number 3!”، “b4″، “b5″، “b6″، “b7” و “button #8” هست.
تعدادی از این دکمهها که برای موارد خاصن، ویژگیهای خاصی دارن. بهعنوانمثال، دکمهای که در سلول دوم و ستون اول قرار داره (دکمه “b4”)، ویژگی “layout_columnspan” را داره که به این معنیه که دو ستون از گرید را اشغال میکنه.
همچنین، دکمهای که در سلول دوم و ستون دوم قرار داره (دکمه “b6”)، ویژگیهای “layout_paddingtop” و “layout_paddingbottom” را داره که به ترتیب باعث افزایش فاصله بالا و پایین دکمه میشه.
همچنین برخی از دکمهها، ویژگی “layout_gravity” را نیز دارن که مکان قرارگیری اونها رو تعیین میکنه.
لی اوت وابسته (Relative Layout)
با استفاده از این نوع لی اوت، میتونید وابستگی ویوهای زیرمجموعه به یکدیگر را مشخص کنید. RelativeLayout یک نوع لایهبندیه که امکان قرار دادن اجزای مختلف آن را بهصورت نسبی با یکدیگر فراهم میکنه.
relativelayout میتونه دو تا المان رو از مرز سمت راست همتراز کنه یا یک المان را زیر یک المان دیگه قرار بده یا حتی المان را به وسط صفحه منتقل کنه و…
بهطور پیشفرض، تمامی المانها وقتی در relativelayout قرار میگیرن، سمت بالا – چپ صفحه طراحی قرار میگیرن؛ بنابراین، برای مدیریت موقعیت المانها، باید از تنظیمات مختلف و ویژهای که برای relativelayout تعریفشده استفاده کنید.
مانند کد زیر:
<relativelayout android:id=”@+id/RLayout”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
xmlns:android=
”http://schemas.android.com/apk/res/android”>
</RelativeLayout>
در این کد، یک RelativeLayout با شناسه “rlayout” به طول و عرض پر شدن کامل پنجره (fill_parent) تعریفشده. همچنین از فضای نام android استفادهشده.
لی اوت چارچوب (Frame Layout)
بهطورکلی برای نشوندادن یک شیء، از framelayout استفاده میشه. چون وقتی از framelayout استفاده میکنید، سازماندهی کردن ویوها توی صفحهنمایشهایی که اندازههای مختلف دارن خیلی سخته.
البته میتونید چند تا ویو را به framelayout اضافه کنید و با استفاده از android:layout_gravity موقعیت هر کدوم از اونا رو تعیین کنید.
مانند کد زیر:
<FrameLayout … >
<ImageView
android:src=”@drawable/jellybean” … />
</FrameLayout>

این کد یک نمونه از یک بخش لایه (FrameLayout) در اپلیکیشن اندروید را توصیف میکنه. داخل این بخش، یک تصویر (ImageView) با نام “jellybean” در پوشه drawable قرار دادهشده. این کد به تصویر “jellybean” در نمایشگر ارتباط برقرار میده.
NESTED Layout
توی طراحی یک صفحه، بعضی وقتها وضعیت ویجتها به گونهایه که نمیشه فقط از یک layout استفاده بشه. در این حالت میشه با استفاده از چند تا layout تودرتو طراحی رو انجام داد.
اول باید ببینیم چند تا layout موردنیازه و بعد تصمیم بگیریم هر ویجت رو توی کدوم layout استفاده کنیم.
<LinearLayout …
android:orientation=”vertical”
android:gravity=”center|top”>
<Button … android:text=”B1″ />
<LinearLayout …
android: layout_width=”match_parent”
android: layout_height=”wrap_content”
android:orientation=”horizontal”
android: gravity=”center|top”>
<Button … android:text=”B2″ />
<Button … android:text=”Button Number 3″ />
<Button … android:text=”B4″ />
</LinearLayout>
<Button … android:text=”B5″ />
<Button … android:text=”B6″ android:layout_gravity=”left” />
<LinearLayout …
android: layout_width=”match_parent”
android: layout_height=”wrap_content”
android:orientation=”horizontal”
android:gravity=”center|top”>
<Button … android:text=”B7″ />
<Button . android: tex Button Number 8″ />
</LinearLayout>
</LinearLayout>

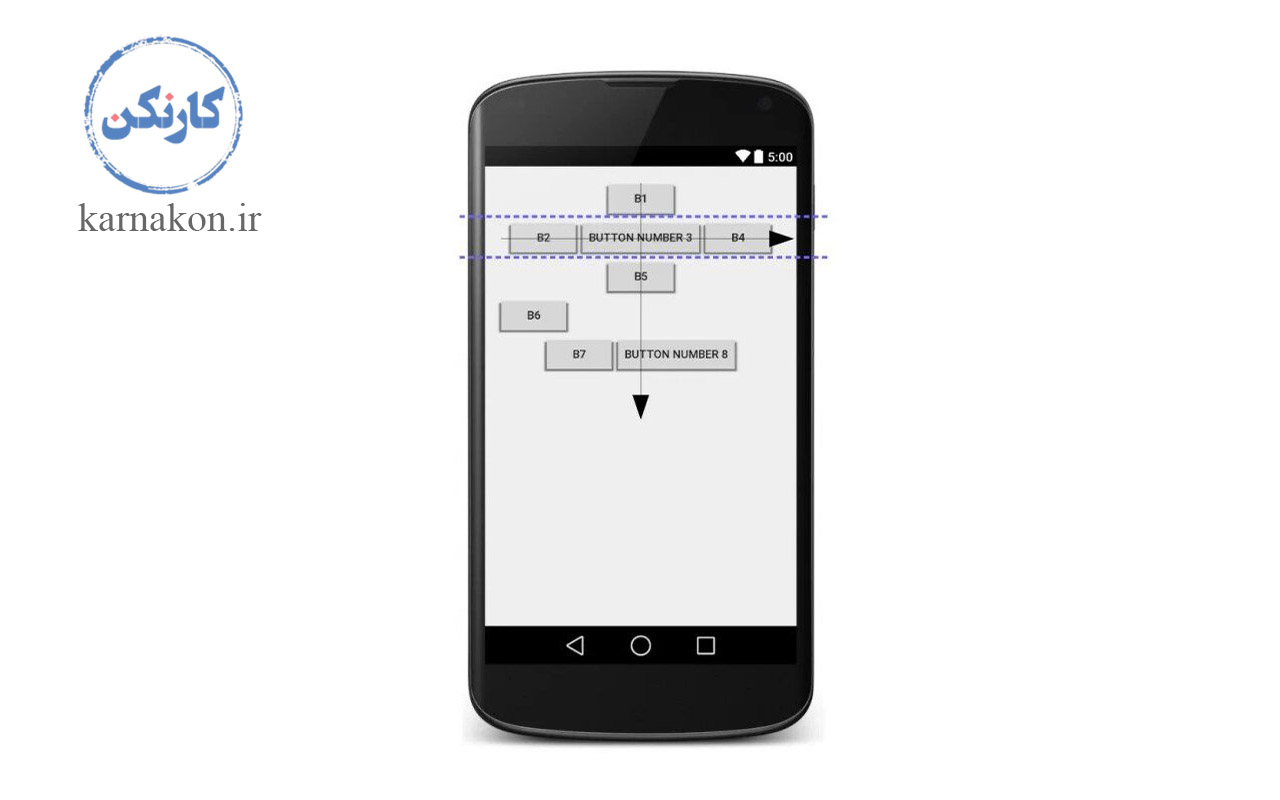
کد فوق یک لایه خطی اندروید را تعریف میکنه که شامل دکمهها و دیگر ویژگیهاست. این لایه خطی دارای جهت عمودی و میانگین بودن متن هست. همچنین دارای چند خط دیگه هست که دکمهها رو در خطهای افقی استقرار میده و بهصورت راستچین نمایش میده.
Constraint Layout
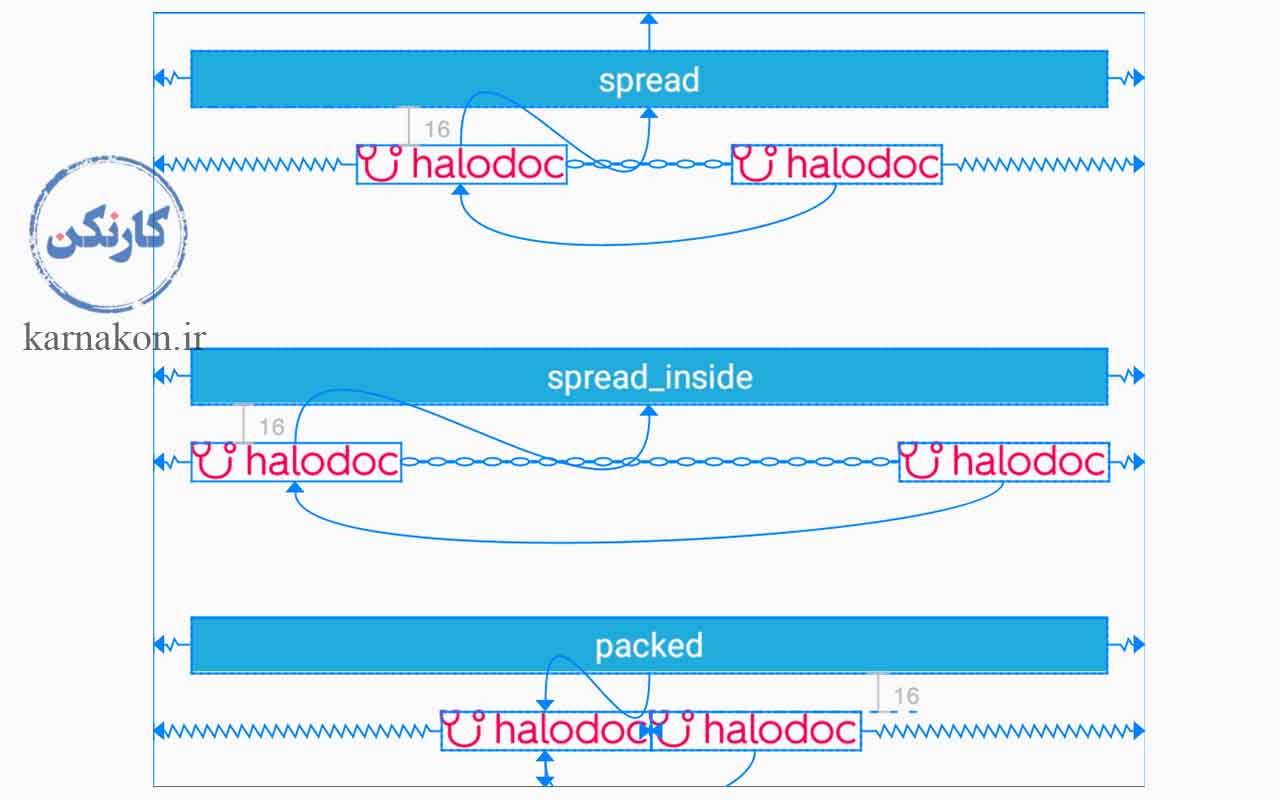
توی پروژههای constraint layout، میشه ویجت های مختلف را به هم وابسته کنید و باهاشون محدودیتهای مختلف برای جابهجا شدن توی صفحه تعریف کنید. این محدودیتها هم از چهار جهت تعریف میشن.
اگر بخواهید چند تا ویجت را توی یک زنجیر قرار بدید، میتونید تمامی ویجتها را در یک گروه جمع کرده و بهطور گروهی جایگاهشون رو مشخص کنید.
برای ایجاد زنجیر، سه مقدار استفاده میشه:
- spread: در فضای زنجیر، آیتمها را بهصورت مساوی تقسیم میکنه
- spread_inside: ویجت اول و آخر را به لبهها میچسبونه و فضای باقیمونده را بین ویجتهای دیگه بهصورت مساوی تقسیم میکنه
- packed: ویجتها رو در مرکز زنجیر جمع میکنه.

علاوه بر این، ویژگیهای دیگری نیز وجود دارند که در میان همه ویوها مشترک هستند. برخی از این ویژگیها در ادامه معرفیشدهاند:
layout_gravity
با استفاده از اتریبیوت gravity، میشه موقعیت مکانی ویجتهایی که توی linearlayout هستند را تنظیم کرد. مقادیر top، bottom، left و right را میشه به gravity داد.
برای اختصاص موقعیت مکانی مختلف به یک ویجت خاص، میشه از layout gravity استفاده کرد.
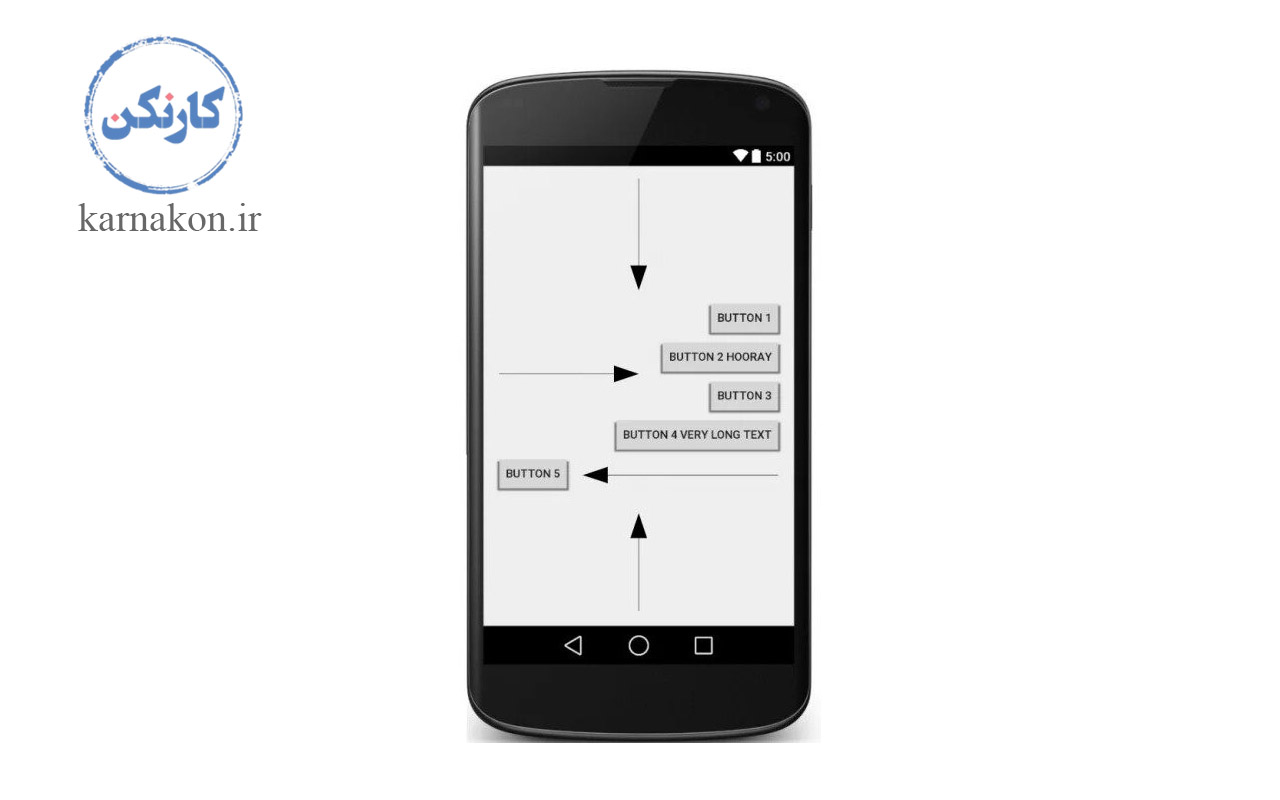
<LinearLayout …
android:orientation=”vertical”
android:gravity=”center|right”>
<Button … android:text=”Button 1″ />
<Button … android:text=”Button 2 Hooray” />
<Button … android:text=”Button 3″ />
<Button … android:text=”Button 4 Very Long Text”/>
<Button … android:text=”Button 5″
android: layout_gravity=”left” />
</LinearLayout>

کد فوق یک LinearLayout با جهت عمودی و چیدمان در وسط و راست است.
در این LinearLayout چندین دکمه قرار دارند که به ترتیب به شرح زیر هستند:
- دکمه اول با نوشته “button 1”
- دکمه دوم با نوشته “button 2 hooray”
- دکمه سوم با نوشته “button 3”
- دکمه چهارم با متن بسیار طولانی “button 4 very long text”
- دکمه پنجم با نوشته “button 5” و چیدمان چپ
این LinearLayout با استفاده از ویژگی gravity به ترتیب دکمهها و متنها را در مرکز و راست قرار میده و دکمه پنجم را به چپ میچینه.
layout_weight
اگر میخواید برنامهتون ویجتها رو بهاندازهی صفحهی موبایل سایز بده و اندازهشون درصدی از طول یا عرضشون باشه، از weight استفاده کنید. برای مثال اگر میخواید ویجتی یکسوم از ارتفاع صفحه رو داشته باشید، ارتفاع را صفر و layout_weight = “1” تعیین کنید.
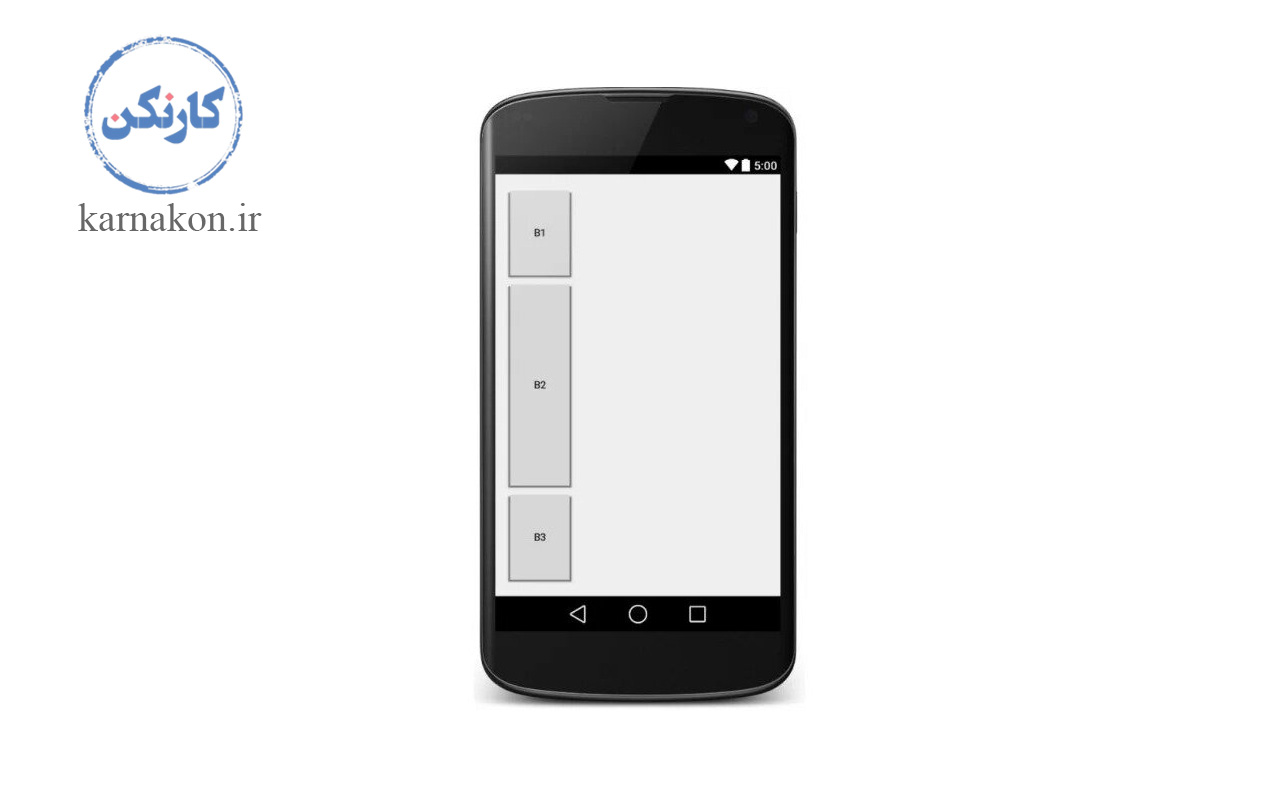
<LinearLayout …
android:orientation=”vertical”>
<Button … android:text=”B1″
android:layout_weight=”1″ />
<Button … android:text=”B2″
android:layout_weight=”3″ />
<Button … android:text=”B3″
android:layout_weight=”1″ />
</LinearLayout>

این کد برای تنظیم وزن اجزای LinearLayout استفاده میشه.
وزن به تعداد اجزا تقسیم میشه. در این مثال، جمع وزنها 5 است. اولین دکمه برای وزن 1 تنظیمشده، دکمه دوم برای وزن 3 و دکمه سوم برای وزن 1؛ بنابراین، دکمه دوم نسبتاً بزرگتر از دکمههای دیگر است.
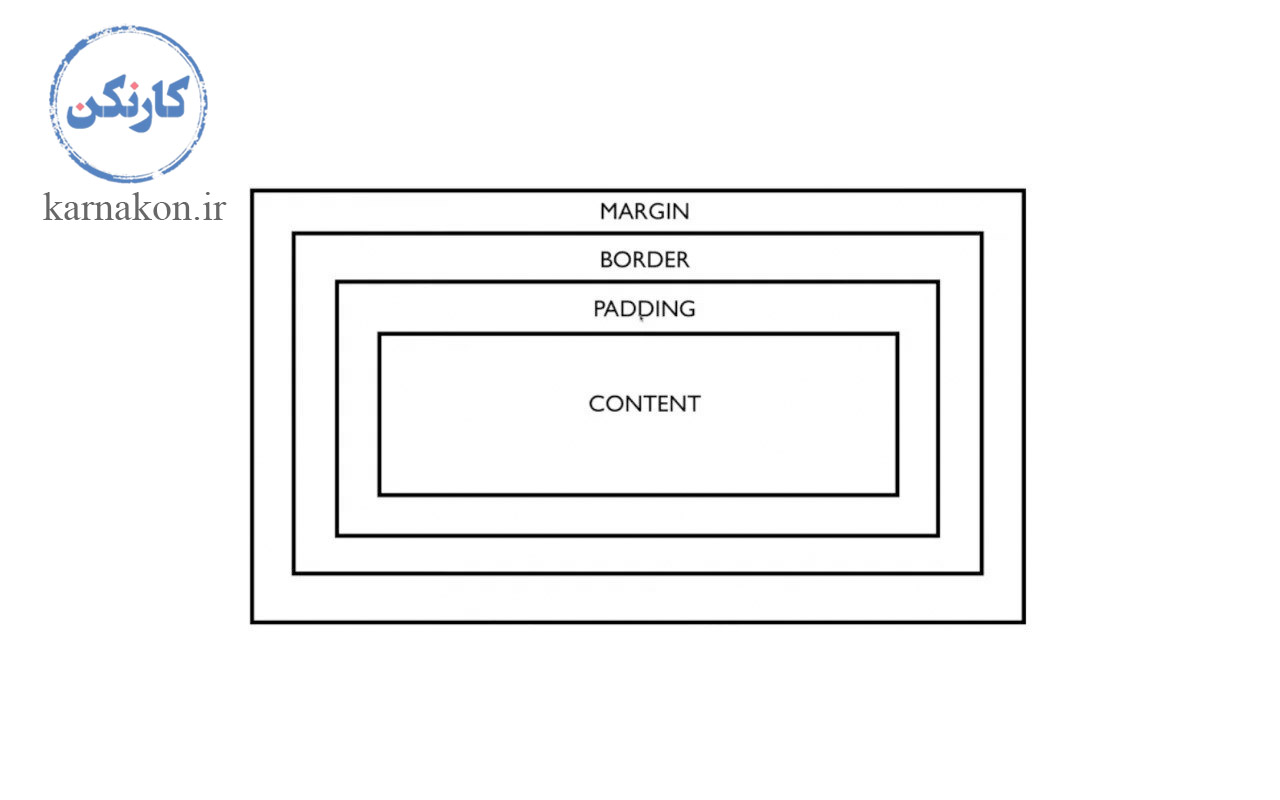
Content
محدودهای که با استفاده از layout_height (طول یک ویو) و layout_width (عرض یک ویو) برای ویو یا ویجت اختصاص داده میشه رو content میگن.
layout margin
فاصلهای که از بیرون به ویو اعمال میشه.
شامل چهار حالت:
- top (فضای اضافه در قسمت بالای ویو)
- Bottom (فضای اضافه در قسمت پایین ویو)
- Left (فضای اضافه در قسمت چپ ویو)
- Right (فضای اضافه در قسمت راست ویو)
Layout padding
فاصلهای که از داخل به ویو اعمال میشه.
شامل چهار حالت:
- top (فضای اضافه در قسمت بالای ویو)
- Bottom (فضای اضافه در قسمت پایین ویو)
- Left (فضای اضافه در قسمت چپ ویو)
- Right (فضای اضافه در قسمت راست ویو)
وقتی ما تعیین میکنیم که padding از هر جهت برابر ۱۶dp باشه، یعنی عناصر داخل layout از چهار طرف لایه به مقدار ۱۶dp فاصلهدارن (به عبارتی تمام عناصر حداقل ۱۶dp فاصله از حاشیه صفحهی نمایش خواهند داشت).
layout_Border

مشخصکننده محدوده ویجت یا ویو، با استفاده از کشیدن خطی روی اضلاع ویجت یا ویو بیرون از محدوده padding هست.
واحدهای اندازهگیری
- dp: تراکم پیکسل مستقل.
یک dp برابر با یک پیکسل در یک صفحه 160 dpi است. - sp: مقیاس مستقل پیکسل.
مشابه dp است و برای تعیین سایز فونت پیشنهاد میشه. - pt: یک پوینت بر اساس سایز فیزیکی صفحه، 1.72 از یک اینچ تعریف میشه.
- px: پیکسل.
مطابق با پیکسلهای واقعی روی صفحه است.
تراکمهای صفحه
- تراکم پایین (ldpi): 120 dpi
- تراکم متوسط (mdpi): 160 dpi
- تراکم بالا (hdpi): 240 dpi
- تراکم فوقالعاده بالا (xhdpi): 320 dpi
بهینه کردن لی اوت ها
حواستان باشد که از چند مسئله در مورد لی اوت ها دوریکنید:
- تودرتو کردنهای غیرضروری
- استفاده کردن از ویوهای زیاد
- تودرتو کردنهای پیچیده
در نهایت:
- برای طراحی رابط کاربری موفق، باید اصول طراحی گرافیک رو بهصورت تخصصی یاد بگیرید. همچنین، مهارتها و ویژگیهای رفتاری خودتون رو بررسی کنید و سعی کنید اونها رو به حداکثر برسونید.
- با عکاسی و طراحی هم میتونید تأثیر بزرگی در کار خود داشته باشید.
- همکاری با دیگران را تجربه کنید و در فرآیند ایده پردازی خود خلاقیت به خرج بدید.
- بهعلاوه، بهترین رویکرد اینه که خودتون رو بهعنوان مشتری درنظر بگیرید. همیشه به نگاه کاربران به اپلیکیشن خود توجه کنید و سعی کنید مشکلاتی که با آن مواجه هستند را برطرف کنید. میتونید از نظرات و پیشنهادهایی که از کاربران دریافت میکنید، راهحلهای مناسبی برای این مشکلات پیدا کنید.
برای دریافت آموزشهای بیشتر در برنامهنویسی اندروید میتونید به پایگاه دانش مایکت مراجعه کنید. لینک آموزش ساخت رابط کاربری (UI) در اندروید رو اینجا براتون گذاشتیم:
خب اینجا صحبت در مورد آموزش ui اندروید رو به پایان میرسونیم و حالا دیگه وقتشه در مورد ux اندروید صحبت کنیم. اگر نکته یا سؤالی در مورد این بخش داشتید، خوشحال میشیم که در کامنتها مطرح کنید.
4. آموزش طراحی UX اندروید

طراحی UX یعنی بهبود تجربه کاربری و ایجاد محصولی که کار با آن لذتبخش و مفید باشد. این شامل تعامل کاربران با محصول، طراحی محتوا و صدا است و درواقع تمامی تجربه کاربر در اپلیکیشن رو بررسی میکنه.
UI فقط به جنبههای گرافیکی اشاره داره، اما UX به تجربه کاربری قبل، در حین و بعد از استفاده از برنامه مرتبطه.
برای اینکه کاربر تجربه خوبی از کار کردن با نرمافزار شما داشته باشه، یکسری اصول پیشنهاد میشه که رعایت کنید. در ادامه به 9 مورد از این اصول میپردازیم:
1- شلوغی و بینظمی ممنوع!

خیلی مهمه که از شلوغی در طراحی UX برای موبایل دوریکنیم. توجه کاربران ارزشمنده و نباید بیفایده از بین بره. وقتی رابط کاربری بیشازحد شلوغ باشه، اطلاعات زیادی در اختیار کاربر قرار میگیره که باعث گیج شدنش میشه.
شلوغی توی وب سایتها هم بده، ولی توی موبایل صد برابر بدتره چون فضای کمتری داریم.
در طراحی ui برای موبایل، هر چیزی که واقعاً ضرورتی نداره، اصلاً مهم نیست و باید از شرش خلاص شد. به خاطر اینکه با منظم شدن مطلب، میشه اون رو بهتر فهمید.
یک قانون ساده:
برای هر صفحهای که طراحی میکنید، فقط یک کار اصلی رو در اون قرار بدید. هر صفحهای که برای نرمافزار خود میسازید، باید یک کار مهم برای کسی که میخواد استفاده کنه داشته باشه. این باعث میشه یادگیری محصول راحتتر بشه و استفاده ازش سادهتر.
یک صفحه خیلی واضح و روشن نسبت به چندین صفحه شلوغ ارجحیت داره.
مثلاً نرمافزارهای تاکسی اینترنتی مثل اسنپ و تپ سی رو در نظر بگیرید. نرمافزار میدونه کاربراش میخوان تاکسی سفارش بدن و این اپلیکیشن با اطلاعات دیگه، کاربران رو گیج نمیکنه. خودش موقعیت جغرافیایی کاربر رو مشخص میکنه و کاربر فقط باید مقصدش را انتخاب کنه.
اینکه کاربران، کمترین تلاش را برای رسیدن به هدفشون در نرمافزار انجام بدن، یک قانون اساسی در طراحی UX است.
2- نویگیشن واضح طراحی بشه
باید برای هر اپلیکیشنی که نوشتیم، جوری نویگیشن رو طراحی کنیم که کاربران راحت بتونن به عناصر اصلی دسترسی پیدا کنند. مثل یک دست نامرئی که همیشه کنارشونه و اونها رو هدایت میکنه. حتی اگه چیزای جذاب و جالبی توی اپلیکیشن باشه، اگر کاربران نتونن پیداش کنند، هیچ فایدهای نداره.
برای نویگیشن در موبایل، باید قوانین خاصی رو رعایت کنیم. از نمادها و منوهای مناسب استفاده کنیم که نیازی به توضیح نداشته باشن و همهچیز به مقصد مناسب خودش راه پیدا کنه.
در موبایل ثابت بودن مکان نویگیشن خیلی مهمه. نباید کنترلهای نویگیشن رو تغییر بدین و یا اونها رو درجاهای مختلف پنهان کنید. این کار فقط باعث بیشتر گیج شدن کاربر میشه.
نویگیشن در موبایل باید پوزیشن فعلی کاربر رو نشون بده. یکی از بزرگترین اشتباهات توی فهرست اپلیکیشنها نشون ندادن موقعیت فعلی کاربره. “من کجا هستم؟” یکی از سؤالات اصلیای هست که کاربر باید بتونه بهش جواب بده تا ناوبریش مؤثر باشه. در اکثر اپلیکیشنها این کار با نشون دادن عنوان صفحه، تغییر رنگ یا استایل منو انجام میشه.
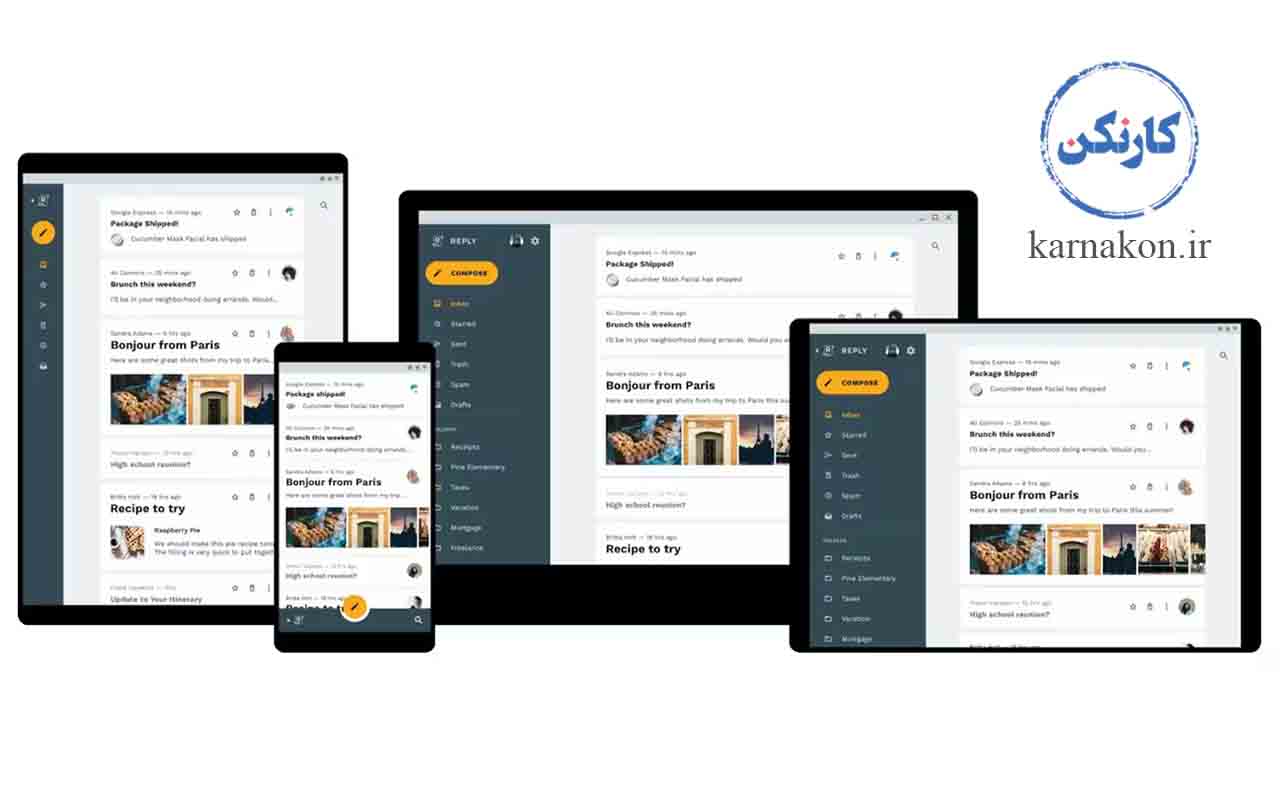
3- تجربه کاربری یکپارچه (Responsive)

فقط به طراحی برای موبایل فکر نکنید، باید یک تجربه یکپارچه برای گوشی، کامپیوتر و تبلت ایجاد کنید که برای کاربران خیلی مهمه.
Apple icloud photos را در نظر بگیرید. مثلاً میتونید یک مجموعه تصاویر را توی MacBook خودتون تنظیم کنید و همین لیست بلافاصله روی iPhone شما هم در دسترسه. اپل متوجه شده که درسته طراحی اپ موبایل خیلی مهمه، اما ایجاد یک تجربه یکپارچه یا ریسپانسیو در آیفون، کامپیوتر و آیپد هم برای کاربران از اهمیت یکسانی برخورداره.
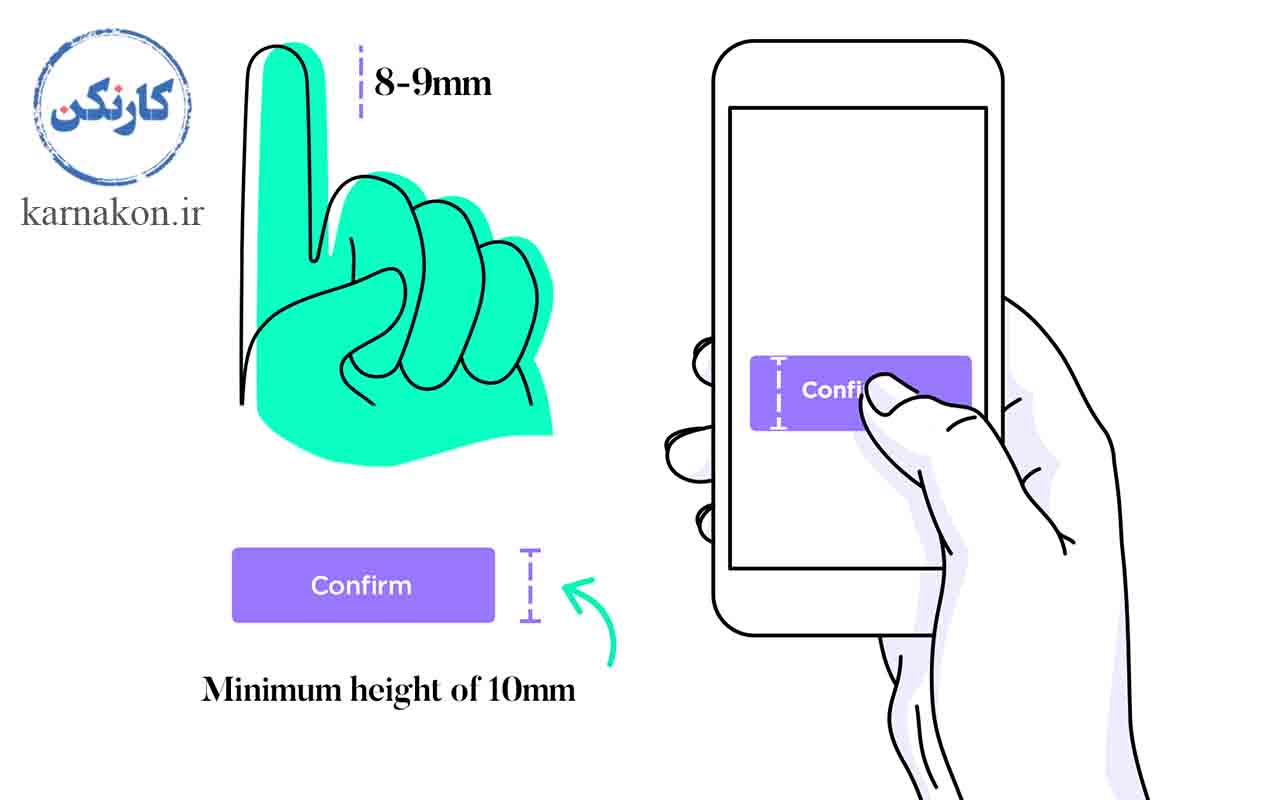
4- نقاط کلیک متناسب با انگشتان

تابهحال تجربه کردهاید که وقتی میخواید روی آیکونهای کوچک کلیک کنید چقدر سخته؟ خب، وقتی یک برنامه یا وبسایت رو برای موبایل طراحی میکنید باید حواستون باشه که آیکونها و مکانهای هدف، بزرگ و دسترسیپذیر باشن.
ایجاد کنترلها یا دکمههایی با اندازه 7 تا 10 میلیمتر که بشه راحت با انگشت روی آن ضربه زد خیلی بهتره؛ اما بهتره وقتیکه کاربر ضربه میزنه، لبههای دکمه براش قابل مشاهده باشه. این کار باعث میشه کاربر بفهمه دقیقاً به چه هدفی ضربه زده.
کنترلهای رابط کاربری نباید نه خیلی بزرگ و نه خیلی کوچک باشند تا کاربران، اذیت نشن و بتونن با یک لمس کوچک عملکرد تحت نظرشون رو کنترل کنند.
همچنین باید فاصله مناسبی بین آیکونهای مختلف وجود داشته باشه تا وقتی روی یک هدف ضربه زده میشه، باعث نشه کاربر نتایج دیگهای رو ببینه.
5- خوانا بودن محتوای متنی

گوشیهای هوشمند نسبت به دسکتاپ، صفحات نمایش کوچکتری دارند. این یعنی یکی از چالشهای طراحی نرمافزار در موبایل، قرار دادن اطلاعات زیاد در یک رابط کاربری کوچک است.
ممکنه وقتی میخواهید اطلاعات بیشتری را به کاربر نشان دهید، دچار اغراق شوید، اما باید این وسوسه را نادیده بگیرید.
هرچقدر فاصله بین خطوط و یا کلمات بیشتر باشه، متن راحتتر خونده میشه. یک فضای سفید خالی و باز میتونه رابط کاربریهای شلوغ رو جذاب و ساده نشان بده.
6- عناصر UI واضح دیده شوند

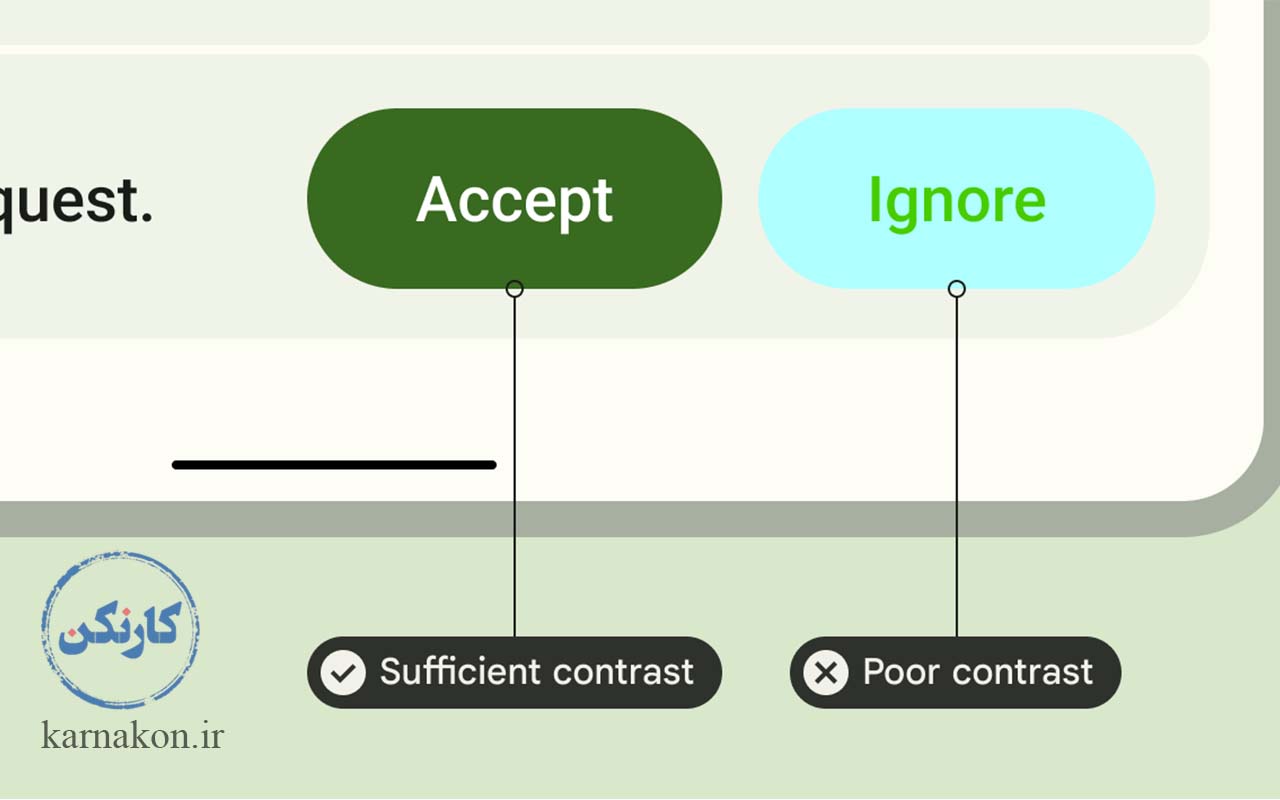
برای طراحی ux موبایل، یکی از اصول مهم، توجه به کنتراست مناسبه.
استفاده از رنگ و کنتراست میتونه در درک محتوا و مشاهده اون به کاربران کمک کنه.
برای اپلیکیشن خود، رنگهای تأکیدی، اولیه و ثانویه انتخاب کنید که کاربردپذیری را افزایش دهند. مطمئن شوید که بین عناصر، تضاد رنگ کافی وجود دارد تا کاربران دارای مشکل دید، نرمافزار شما را ببینند و استفاده کنند.
همچنین، از تضاد کافی بین رنگ متن و پسزمینه مطمئن شوید تا متن قابل خواندن باشه. برای مثال، کنسرسیوم بینالمللی شبکه جهانی وب (W3C) نسبتهایی برای کنتراست متن پیشنهاد میکنه، مانند:
- حداقل نسبت 1:4.5 برای متن کوتاه و پسزمینه آن
- حداقل نسبت 1:3 برای متن طولانی و پسزمینه آن
دیدن متنهایی که با این نسبت کنتراست رنگ مطابقت ندارند، در پسزمینه آنها مشکله.
همچنین، داشتن کنتراست مناسب در گوشی همراه بسیار مهمه، زیرا کاربران ممکنه در فضای باز بوده و نور موجود باعث کاهش کنتراست صفحه گوشی بشه.
آیکونها یا سایر عناصر مهم هم باید از نسبت کنتراست توصیهشده در بالا پیروی کنند.
تشخیص آیکونهایی که با توصیههای نسبت کنتراست رنگ مطابقت ندارند، توی پسزمینه اونها سخته. برای آشنایی بیشتر با این مبحث به لینک زیر که در مورد مثال هایی از کنتراست در UI (رابط کاربری) هست مراجعه کنید.
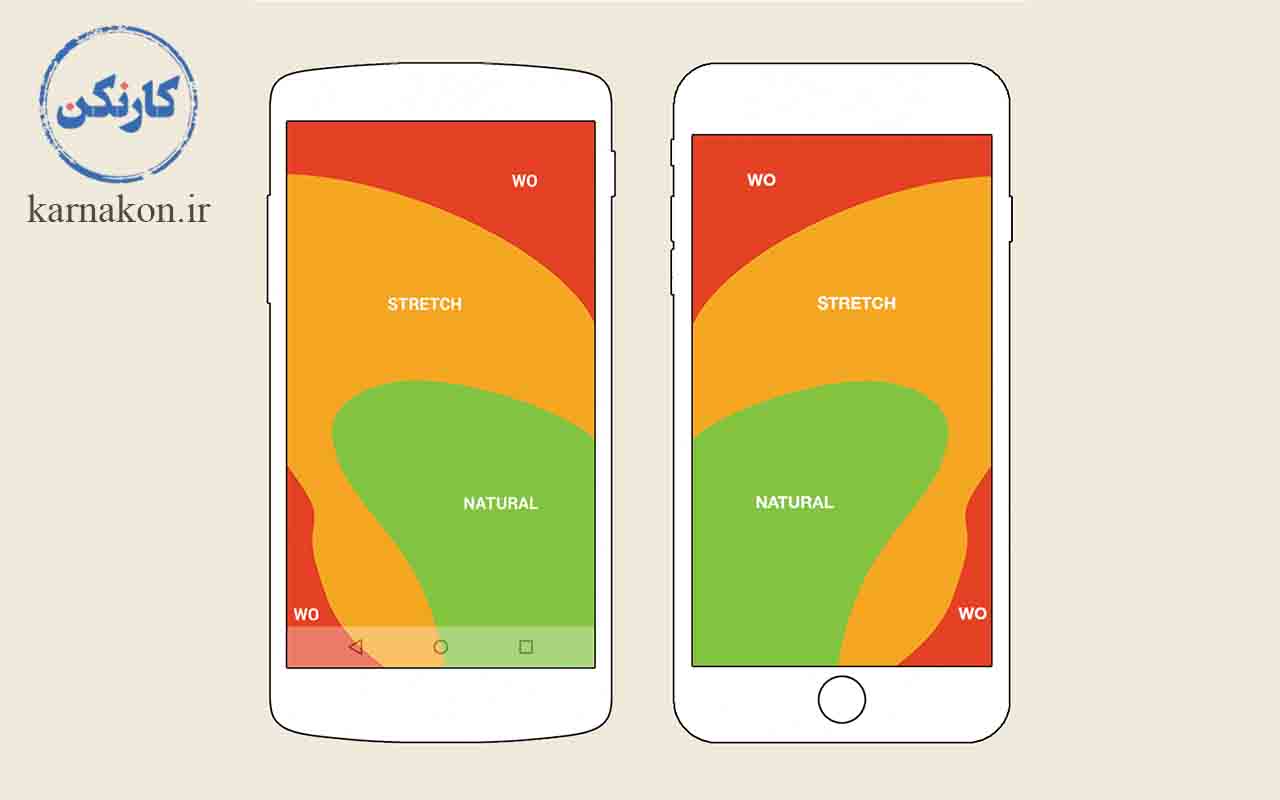
7- طراحی کنترلها بر اساس موقعیت دست

استیون هوبر در تحقیقاتش درباره استفاده از تلفن همراه، متوجه شد که 49 درصد از مردم برای انجام کارهاشون روی گوشی، از یک انگشت شست استفاده میکنند. در نمودارهای زیر، نشون دادهشده که کدوم بخشهای صفحه با انگشت شست دسترسی راحتتری برای استفاده کاربر دارند.
سبز نشاندهندهی مناطقیه که بهراحتی میتوان به آنها دسترسی داشت.
زرد نشانگر مناطقیه که برای دسترسی لازمه انگشت کشیده بشه.
قرمز مکانهاییه که کاربران باید روش نگهداری وسیلهشان را تغییر دهند.
بنابراین، نحوه نگهداشتن دستگاه باید بر اساس طراحی مکان قرارگیری دکمهها در گوشی موردتوجه قرار بگیره.
بهعنوانمثال، قرار دادن فهرستها و دکمههای مهم که بهطور مداوم استفاده میشن یا اقدامات رایج در صفحه، باید در فضای با رنگ سبز گنجونده بشه. چون این مکانها بهراحتی قابلدسترسی با لمس یک انگشتی هستند.

اقدامات منفی (مانند حذف کردن) در ناحیه قرمز قرار می گیره. این باعث میشه کاربر احتمالاً تصادفی روی اون ضربه نزنه.
8- حداقل نیاز به تایپ کردن
- تایپ کردن روی گوشی همراه، کاری کُند و مستعد اشتباهه؛ بنابراین بهتره همیشه سعی کنید حجم تایپ موردنیاز برای استفاده از نرمافزار تلفن همراه را کمتر کنید.
- با حذف کردن موارد غیرضروری، فرمها را کوتاه و ساده طراحی کنید.
- هیچکس خوشش نمیاد فرم پر کنه. هرچقدر هم فرم بلندتر و پیچیدهتر باشه، احتمالاً کمتر کسیه که دلش بخواد پرش کنه.
- اگه لازمه میتونید از تکمیل خودکار استفاده کنید تا کاربران نیازی به واردکردن اطلاعات طولانی نداشته باشن.
9- طراحی نهایی تست شود

تست و آزمایش قبل از ارائه، یکی از قواعد مهم طراحی تجربه کاربری در موبایله.
اغلب برای طراحی گوشی همراه، وقتی روی دسکتاپ نگاه میکنیم، خیلی خوب به نظر میرسه، اما بعد از تست روی گوشی، حتی نصف کارایی لازم رو نداره. حتی یک رابط کاربری با طراحی دقیق، درنهایت در محیط واقعی، دارای نقصهاییه که قبلاً دیده نمیشدند.
به همین دلیل، تست اپلیکیشن با استفاده از کاربران واقعی بر روی گوشیهای مختلف، بسیار مهمه.
شما باید از کاربران واقعی خود بخواهید برخی عملیات را در اپلیکیشن انجام بدن. بازخوردی که این افراد به شما میدن، نشون میده چقدر طراحی شما خوب یا بد بوده.
این نکته خیلی مهمه که برنامتون رو بهعنوان یک موجودی که مدام در حال تحوله در نظر بگیرید و از آمارها و بازخوردهای کاربران برای بهبود مداوم تجربه کاربریتان استفاده کنید.
همه مواردی که بالا گفتهشد فقط یک شروعه و اگه این ایدهها رو با نظرات خودتون ترکیب کنید، میتونید بهترین نتیجه رو بگیرید. به یاد داشته باشید که طراحی نهفقط برای طراحانه، بلکه برای کاربران هم مهمه.
تا اینجا سعی کردیم به مهمترین موارد مربوط به آموزش ui و ux اندروید، برای هرکدام بهصورت جداگانه اشاره کنیم. در ادامه هم به صورت خلاصه سرفصلهایی که برای یادگیری ui و ux اندروید به آن نیاز داریم را بهصورت خلاصه معرفی میکنیم.
5. سرفصلهای موردنیاز برای آموزش UI و UX اندروید
برای آموزش ui و ux اندروید سرفصلهای مختلفی وجود داره. بعضی از مهمترین سرفصلها در ادامه معرفی می شه:
1- یادگیری اصول اولیه
بیشتر طراحان ui/ux تازهکار، فکر میکنند فقط با ساختن طرحهای پیچیده و پیشرفته میتونن طراح حرفهای باشن، ولی این واقعیت نداره. یادگیری مبانی ساده مثل فاصلهگذاری، تایپوگرافی و تنظیمات، بهمرور زمان شما رو به یک طراح حرفهای تبدیل میکنه، پس برای آموزش ui و ux اندروید یادگیری نکات ابتدایی رو حتماً فراموش نکنید.
2- آشنایی با اجزای رابط کاربری اندروید مانند:
TextView، ImageView، Button، RecyclerViewer و…
3- اصول متریال دیزاین:
آشنایی با اصول و دستورالعملهای متریال دیزاین گوگل برای ایجاد رابطهای کاربری جذاب و سازگار بصری
4- لی اوت ها و ویوها
آشنایی با انواع لی اوت ها مانند RelativeLayout, LinearLayout, ConstraintLayout و نحوه چیدمان مؤثر ویوها
5- ناوبری یا نویگیشن
آشنایی با اصول ناوبری در یک نرمافزار اندروید، ازجمله فعالیتها (activity)، قطعات (fragment) و اجزای ناوبری
6- تعامل با کاربر
آشنایی با نحوه مدیریت ورود و تعامل کاربر، ازجمله لمسهای صفحهنمایش، حرکات و کنترلهای ورودی مانند دکمهها، چک باکسها و…
7- الگوهای طراحی
آشنایی با الگوهای طراحی رایج مانند MVC، MVVM و نحوه استفاده از آنها در توسعه اندروید برای معماری رابط کاربری بهتر
8- دسترسی ساده و همگانی
آشنایی با نحوه طراحی، طوری که برای همه کاربران ساده و در دسترس باشه. مثلاً کاربران با بینایی ضعیف هم همان تجربه کاربریای داشته باشند که یک کاربر عادی داره.
9- طراحی ریسپانسیو
نحوه ایجاد رابطهای کاربری واکنشگرا یا ریسپانسیو را بیاموزید که با اندازهها و جهتگیریهای مختلف صفحهنمایش سازگار هستند.
10- بهینهسازی عملکرد
آشنایی با نحوه بهینهسازی رابط کاربری برای اطمینان از تجربه روان با به حداقل رساندن استفاده از CPU و حافظه سیستم
11- تست UI
آشنایی با تکنیکهای آزمایش و اعتبارسنجی طرحهای UI با استفاده از ابزارهایی مانند: Esoresso، UI Automator یا Robolectric.
سرفصل های لازم برای یادگیری UI و UX اندروید جزئیات خیلی زیادی داره که در این مقاله نمیگنجه. مجموعه الکامکو دوره آموزش ui و ux اندروید رو برگزار میکنه. با مراجعه به لینک این دوره آموزشی، میتونید با جزئیات سرفصلهای لازم برای آموزش ui و ux اندروید آشنا بشید.
6. ابزارها و فریمورکهای متداول برای طراحی UI و UX در اپلیکیشنهای اندروید
درزمینهٔ طراحی UI و UX در اپلیکیشنهای اندروید ابزارها و فریمورکهای بسیاری وجود دارن که بهترینهاشون را براتون معرفی میکنیم:
Android Studio

Android Studio یک محیط توسعه یکپارچه (IDE) است که برای توسعه برنامههای اندروید استفاده می شه. این IDE ابزارها و ویژگیهایی رو ارائه میده که به توسعهدهندگان کمک میکنه تا برنامههای اندروید خودشون رو طراحی، توسعه و تست کنند.
یکی از مهمترین قابلیتهای Android Studio طراحی و توسعه رابط کاربری (UI) و تجربه کاربری (UX) بهبودیافته است.
در Android Studio میتونید طرحهای UI برنامتون رو با استفاده از ابزارهای متنوعی مانند XML Layout Editor، drag-and-drop Layout Editor و از زبان Kotlin یا Java برنامهنویسی کنید.
همچنین شما میتونید پیشنمایش زنده پروژه خود را در دستگاه واقعی یا شبیهساز اندروید داشته باشید تا بتونید UI و UX برنامه خود را بررسی و تست کنید.
Android Studio ابزارهای دیگری نیز ارائه میده که به شما کمک میکنن تا UI و UX برنامه خود را بهبود بخشیده و بهینهسازی کنید. بهعنوانمثال، ابزارهایی برای تجزیهوتحلیل عملکرد برنامه در زمان اجرا، تست و مستندسازی برنامه و دیباگ کردن مشکلات همچون خطاها و استثناها نیز موجوده.
بهطورکلی، Android Studio یک محیط یکپارچه و قدرتمنده که برای طراحی و توسعه UI و UX برنامههای اندروید بسیار مناسبه.
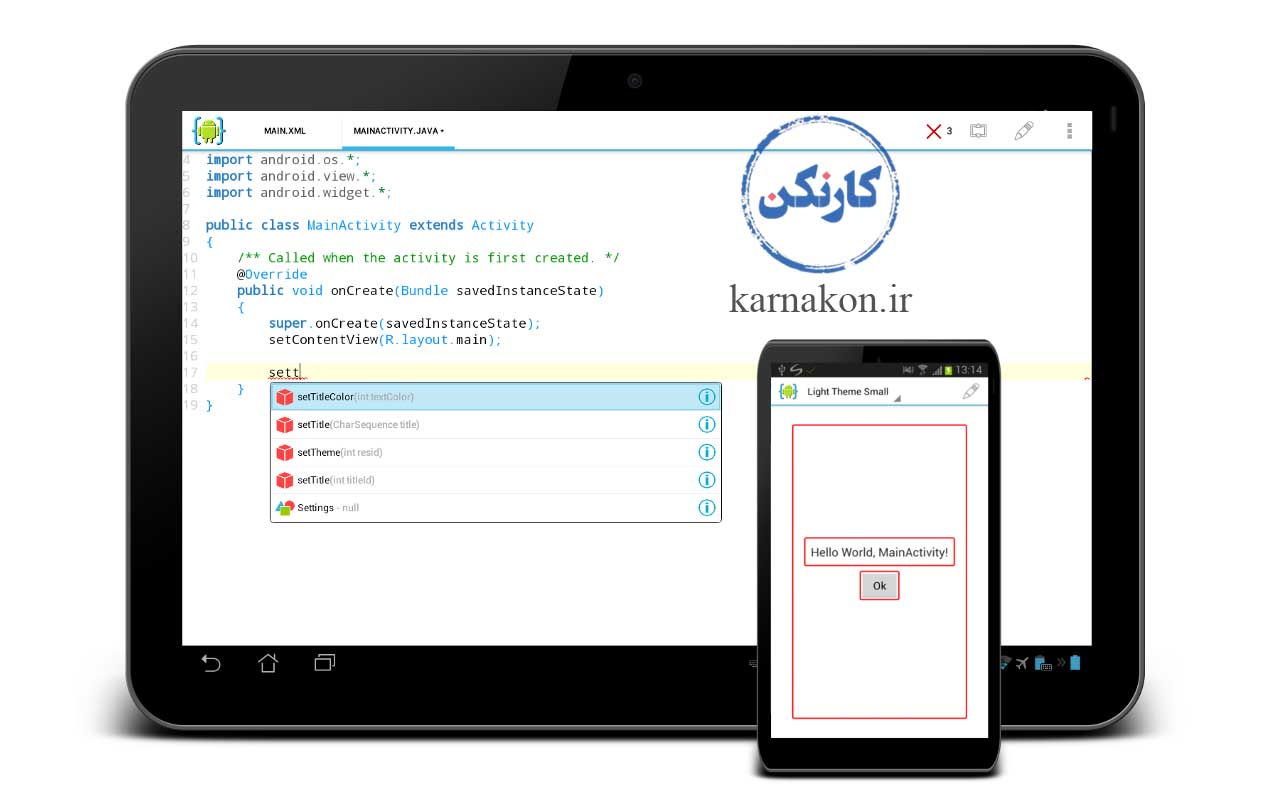
اپلیکیشن AIDE

AIDE یک برنامه عالی برای توسعهدهندگان اندرویده. درواقع، این برنامه مثل یک استودیو توسعه اندروید کوچک برای تلفن همراهتان عمل میکنه.
بهغیراز تایپ کردن کد، میتونید طراحی UI رو هم انجام بدید، لیست منوها رو مدیریت کنید و حتی برنامههاتون رو بر روی افزونه Android وارد کنید.
از آنجایی که AIDE راحت و سبک است، میتونید از آن در هر زمان و هر مکان برای توسعه برنامههای اندروید خود استفاده کنید.

برنامه به شما امکان میده کدهاتون رو کامپایل کنید و پروژههای اندروید خودتون رو در دستگاه اجرا کنید. همچنین، بهراحتی میتونید با استفاده از AIDE پروژههای خود را از طریق Dropbox و یا سرویس ابری دیگر به اشتراک بگذارید.
نکته قابلتوجه اینه که AIDE نیاز به دانش برنامهنویسی اندروید نداره. اگه همزمان یاد میگیرید و کد میزنید، این ابزار همراه حرکت شماست و همهچیز را برای شما آسان خواهد کرد.
گفته شده AIDE بیش از دو میلیون کاربر در سطح جهان داره.
اگر شما یک توسعهدهنده اندروید هستید و دنبال یک راه سریع و آسان برای توسعه برنامههای خود هستید، بهشدت توصیه میشه این نرمافزار فوقالعاده را امتحان کنید. مجموعه همرویش، برنامهنویسی اندروید با استفاده از نرمافزار AIDE را آموزش میدهد.
Adobe XD:

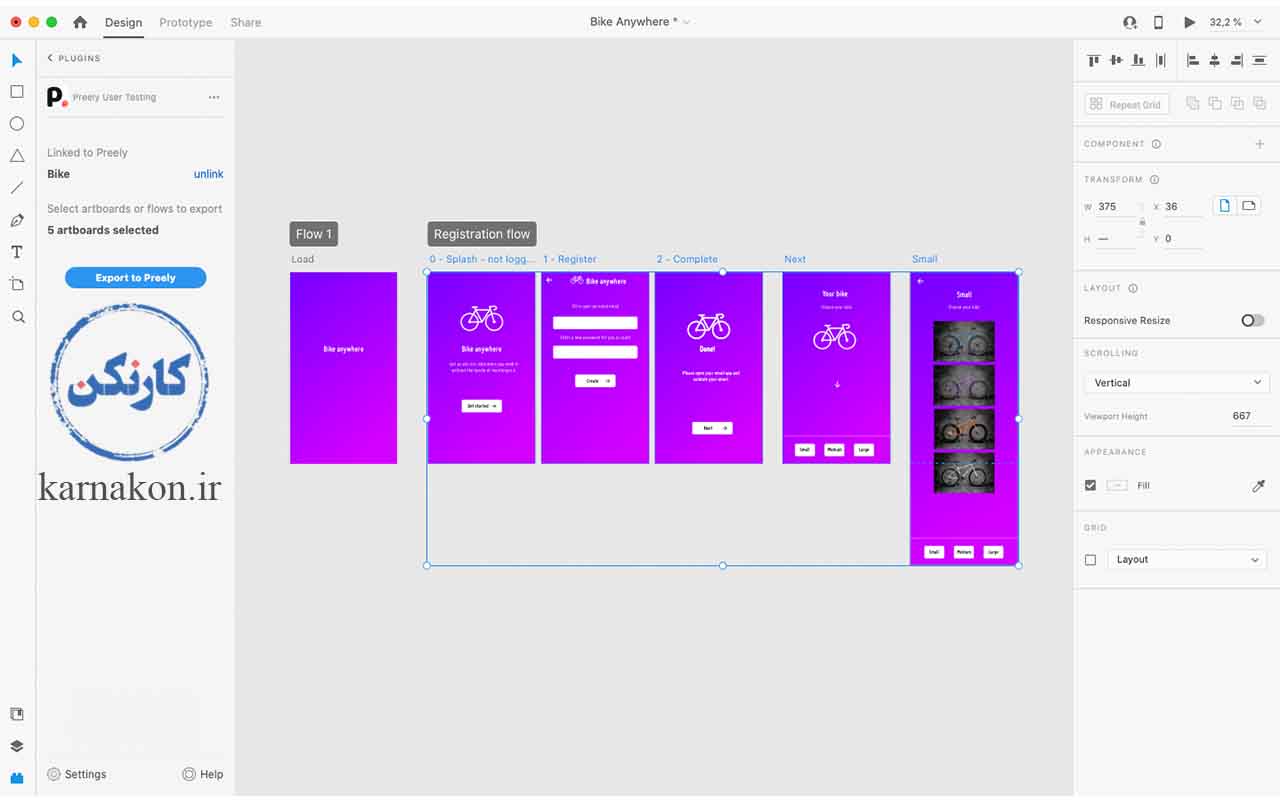
یک ابزار طراحی حرفهای که قابلیتهای جامعی برای طراحی و پیادهسازی UI و UX در اپلیکیشنهای اندروید داره. ابزاری کاربرپسند و قدرتمند برای طراحان حرفهای.

قابلیت خروجی گرفتن بهصورت کد را هم داره.
برای اینکه چجوری، طراحیتون در adobe xd را، تبدیل به کد xml بکنید، فیلمهای آموزشی زیادی در یوتیوب هست. یک نمونه از این آموزشها رو در ادامه براتون میذاریم:
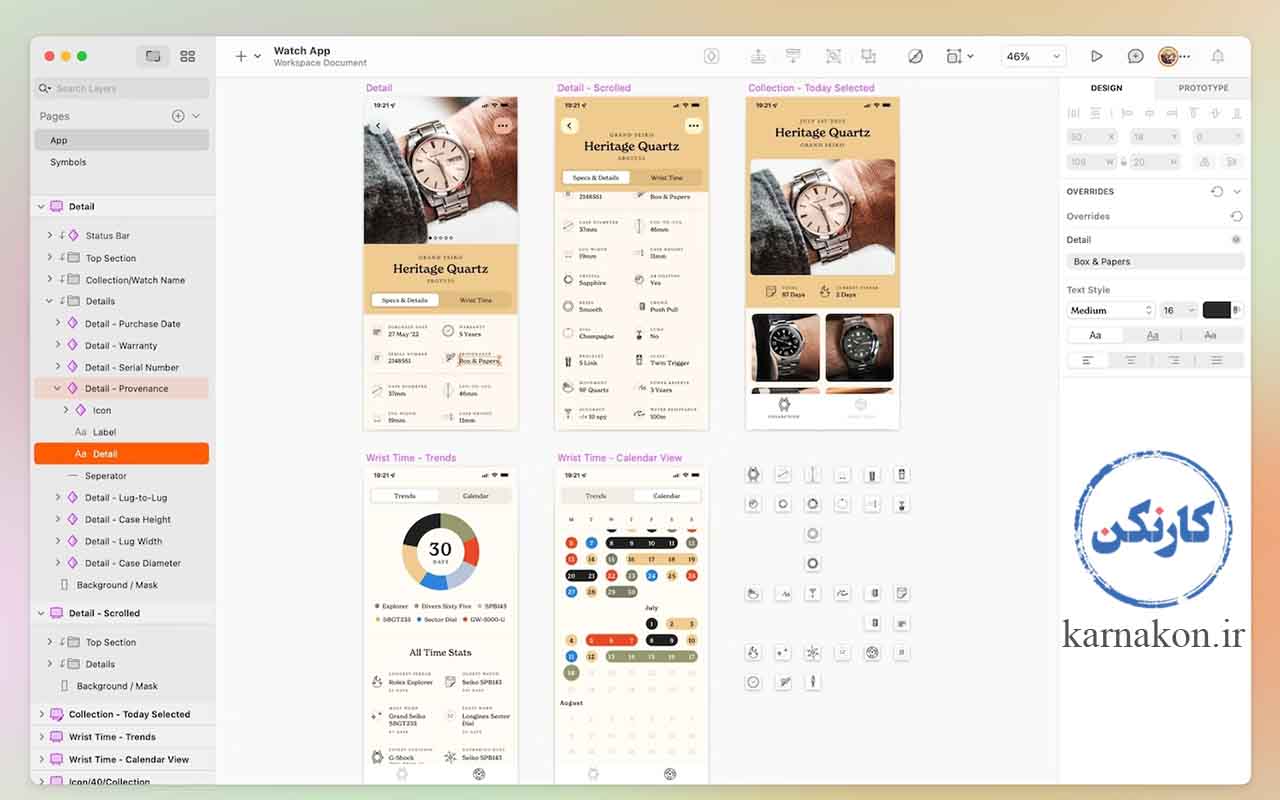
Sketch:

یک ابزار معروف و قدرتمند برای طراحی UI در سیستمعامل مک هست که افزونههای مختلفی برای طراحی UX و UI در اپلیکیشنهای اندروید را ارائه میکنه.

قابلیت خروجی گرفتن بهصورت کد را هم داره.
در لینک زیر میتونید یک فیلم آموزش تبدیل ui که در نرمافزار اسکچ طراحیشده را به کد xml اندروید ببینید. تعداد زیادی از این نمونه فیلمها رو در یوتیوب میتونید پیدا کنید.
Figma:

یک ابزار طراحی بر اساس وب که به طراحان، این اجازه رو میده تا بهصورت همزمان در یک پروژه کار کنند و به مشارکت با سایر اعضای تیم بپردازند. مناسب برای طراحی UI و UX در اندروید.

قابلیت خروجی گرفتن بهصورت کد رو هم داره.
در ویدیوی زیر میتونید یک نمونه آموزش برای تبدیل طراحی انجامشده در فیگما به کد اندرویدی، مشاهده کنید.
نرمافزارهای طراحی زیادی در این زمینه وجود داره، اکثر این نرمافزارها فقط مخصوص طراحی UI و UX اندروید نیستند و هم برای وب و هم برای اندروید قابل استفاده هستند. ما اینجا مشهورترینهاشو خیلی خلاصه براتون معرفیکردیم.
در لینک زیر با موضوع آموزش UI UX Design ، میتونید با نرمافزارهای بیشتری در این حوزه آشنا بشید.
در کل، این ابزارها و فریمورکها برای طراحی UI و UX در اپلیکیشنهای اندروید انعطافپذیری بالایی دارند و به طراحان امکانات متنوعی رو برای ایجاد تجربههای کاربری منحصربهفرد ارائه میدن. شما میتونید با توجه به تجربه و سبک خودتون، بهترین انتخاب رو انجام دهید.
7. منابع آنلاین و آفلاین برای آموزش UI و UX در اندروید
از خود اندروید یاد بگیرید
سایت مخصوص توسعهدهندگان اندروید، راهنماییهای خیلی خوبی در مورد اصول طراحی UI و UX به همراه نمونه کد ارائه میده.
از گوگل یاد بگیرید
وبسایت رسمی گوگل برای متریال دیزاین، دستورالعملهای طراحی، منابع و مؤلفههایی رو برای ایجاد رابطهای کاربری جذاب اندروید ارائه میده.
از یوتیوب یاد بگیرید
با یک سرچ ساده، انواع ویدیوهای مربوط به آموزش ui و ux اندروید رو میتونید پیدا کنید. مواردی ازجمله آموزش برنامهنویسی، آموزشهای طراحی، آموزش کار با نرمافزارهای مختلف، انجام انواع پروژههای UI/UX و خیلی از موارد دیگه بهصورت رایگان در اختیارتون قرار داره.
بهعنوانمثال کانال UiLover Android در یوتیوب که در اینستاگرام هم با همین نام فعاله، انواع پروژههای طراحی ui اندروید رو آموزش میده.

بهعنوان مثال یک ویدیوی آموزشی از این کانال با موضوع طراحی ساده رابط کاربری یک صفحه login در نرمافزار اندروید، در ادامه براتون قراردادیم. از این نمونه ویدیوها به تعداد زیاد میتونید توی یوتیوب پیدا کنید.
الگوهای طراحی UI/UX اندروید
کتابهایی مانند «Android Design Patterns» اثر Greg Nudelman و «Android User Interface Design» اثر Ian G. Clifton میتونن بینشهای ارزشمندی در مورد الگوهای طراحی UI و UX برای Android ارائه دهند.
دورههای آنلاین
پلتفرمهایی مانند Udemy، Coursera، Pro app و… دورهها و آموزشهای مختلفی را ارائه میدهند که آموزش ui و ux اندروید رو پوشش میده. برخی از دورههای توصیهشده عبارتاند از “متریال دیزاین برای توسعهدهندگان اندروید ” در Udacity.
برخی از این پلتفرمها را در ادامه معرفی میکنیم:
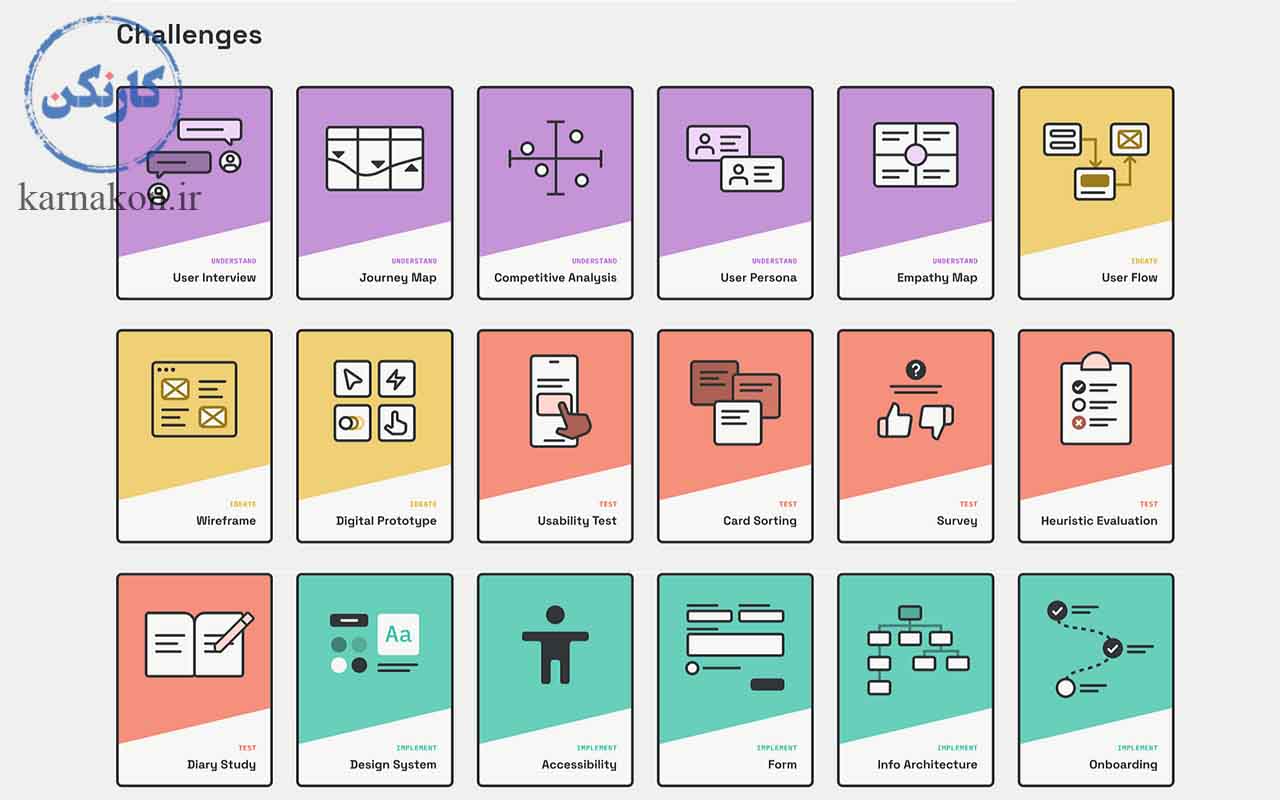
UXtools

پلتفرمیه که چالشهای طراحی UI/UX رو براتون میاره. توی این چالشها میتونید برای هر عنوانی که میخواید در UI/UX آموزشش رو داشته باشید و در این چالشها تحقیق و تمرین کنید. میتونید از آموزشها، مثالها، تمرینها و… که توی این پلتفرم هست استفاده کنید و به این شکل یک تجربه واقعی داشته باشید.
وبسایت دیگهای هم که برای تمرین و آموزش مناسبه selfschool هست که دورههای آموزشی رایگان را از فضای اینترنت جمعآوری کرده و در سایت خودش قرار داده. ترتیب هر دوره آموزشی و ویدیوهای آموزشی مرتبط با هر قسمت هم توی این پلتفرم قرار دادهشده.
Pro app

ابزار دیگهای که میتونید برای آموزش ui و ux اندروید استفاده کنید پرو اَپ (Pro App) هست.
پرو اَپ دسترسی به آموزشها و آموزشگاهی ویژه در حوزه UI و UX فراهم میکنه. این آموزشها توسط متخصصین صنعت طراحی UI و UX ارائه میشه و به شما کمک میکنه تا با اصول و فنون مورد استفاده در طراحی رابط کاربری و بهینهسازی تجربه کاربری آشنا بشید.
این برنامه علاوه بر دورههای آموزشی که داره، تستها و چالشهای رایگان هم داره که میتونید از اونها برای تست کردن دانش تئوری یا مهارت خود استفاده کنید. مزیت دیگر این برنامه هم اینه که میتونید از آن توی سیستمعاملهای اندروید و یا iOS استفاده کنید. همچنین میتونید از این برنامه برای ارتباط با همکاراتون توی این زمینه استفاده کنید.
ویدیوی زیر بهصورت خلاصه امکانات و ویژگیهای این نرمافزار رو براتون شرح میده.
برای آشنایی با پلتفرمهای آموزشی بیشتر به لینک زیر مراجعه کنید:
پروژههای Open-source
برنامههای محبوب اندروید رو در پلتفرمهایی مانند GitHub مطالعه و تجزیه و تحلیل کنید تا بفهمید چگونه طراحی UI و UX رو بهطور مؤثر پیادهسازی میکنند.
شرکت در دورههای آموزشی آفلاین
یکی از راههای آموزش ui و ux اندروید، شرکت کردن در دورههای آموزشی هست. در حال حاضر تنها یک دوره (البته به زبان فارسی) وجود دارد که جامع و بهصورت تخصصی به آموزش ui و ux اندروید میپردازد.
این دوره توسط مجموعه الکامکو بهصورت آنلاین برگزار میشه. پیشنیاز آنهم تسلط به برنامهنویسی اندرویده. میتونید با پرداخت هزینه دوره، به ویدیوهای دوره بهصورت کامل دسترسی داشته باشید.

برای مشاهده سرفصلها و دریافت اطلاعات بیشتر در مورد این دوره به سایت الکامکو مراجعه کنید.
مجموعه هم رویش، بسته آموزش برنامهنویسی اندروید با استفاده از اپلیکیشن AIDE را ارائه میده. در بخش دوازدهم از این بسته، آموزش ui اندروید با استفاده از این نرمافزار بهصورت رایگان قرارداده شده.
دوره آموزشی Android UI/UX for Developers: Build Stylish & Beautiful Apps توسط شرکت UDEMY که یکی از معروفترین شرکتهای دارای محتوای آموزشی (رایگان و پولی) هست، منتشرشده.
میتونید این دوره را از سایت Download.ir بهصورت رایگان دریافت کنید. از طریق لینک زیر هم میتونید رایگان دانلود کنید.
مطالعه کتاب و مقاله
یکی از کمهزینهترین روشها برای آموزش ui و ux اندروید، مطالعه کتابها و مقالاتی هست که بهصورت رایگان دردسترس عموم مردماند.
برخی از این کتابها رو به همراه لینک دانلود، معرفی میکنم.
1- کتاب آموزش طراحی رابط کاربری اندروید

کتاب آموزش طراحی رابط کاربری اندروید، ۴ فصل داره و در آن بهتون یاد میده چطور یک رابط کاربری عالی برای اپهای اندروید بسازید. در این کتاب بهطور کامل توضیح داده شده که چجوری ui اندروید طراحی کنید.
بخشهای کتاب:
- آموزش طراحی رابط کاربری اندروید، بخش اول: توضیحات کلی و مفاهیم
- آموزش UI اندروید، بخش دوم: مشخص کردن نوع رابط کاربری
- آموزش GUI اندروید، بخش سوم: طراحی نرمافزارهای پیچیده
- آموزش GUI اندروید، بخش چهارم: رابط گرافیکی و کامپوننتهای ورودی
شما میتونید این کتاب رو به صورت رایگان از لینک زیر دانلود کنید.
2- کتاب آموزش UI و UX اندروید

با توجه به اینکه تولید نرمافزارها و اپلیکیشنهای اندروید بهسرعت در حال رشد هستند، برنامهنویسان و توسعهدهندگان متوجه شدند که طراحی حرفهای و جذاب در تولید نرمافزارها اهمیت بسیاری داره. کتاب “Android User Interfce Design” به موضوع آموزش ui و ux اندروید میپردازه. با استفاده از این کتاب، میتونید برنامهها و اپلیکیشنهای حرفهایتر و با کاربری آسانتری بسازید.
در این کتاب، آموزش ui و ux اندروید بر اساس سیستم متریال دیزاین گوگل نوشتهشده. با خوندن این کتاب، علاوه بر طراحی زیبا، میتونید تجربه کاربران با اپلیکیشنهاتون رو بهبود بدید و نرمافزارهایی بسازید که واقعاً توی زندگی کاربران تأثیر بذارن.
برای مطالعه این کتاب، نیاز به پیشزمینهای در زمینهٔ ui و ux ندارید. فقط چون به زبان انگلیسی نوشتهشده، باید به زبان انگلیسی مسلط باشید.
موضوعات مطرحشده در کتاب آموزش رابط و تجربه کاربری اندروید:
- آشنایی با مبانی متریال دیزاین
- آشنایی با View ها و Block ها در رابط کاربری اندروید
- طراحی کاربرمحور (User Centered Design)
- اصول تایپوگرافی
- مدیریت استایل ها و تمها
- فیلدهای اطلاعاتی (Input) و اسکرول
- انیمیشنها و Transition ها در رابط کاربری Android
- کار با فیلترهای رنگی، سایهها و ترکیب تصاویر
برای دانلود رایگان این کتاب، از لینک زیر میتوانید استفاده کنید.
کتابهای بیشتری در این زمنیه منتشر شدهاند، اینجا به همین دو مورد اکتفا میکنیم. یک مورد هم بالاتر معرفی شده که میتونید اون رو هم رایگان دانلود کنید.
اگر هم کتاب دیگهای مدنظرتون هست و نمیتونید به فایلش دسترسی داشته باشید؛ حتماً در کامنتها اعلام کنید. سعی میکنیم فایلش رو درصورت امکان در اختیارتون قرار بدیم.
مشورت با افراد متخصص و حرفهای که در این زمینه تجربه دارند، فراموش نشه.
اطلاعاتتون رو بهروز نگهدارید و سعی کنید مهارتهای بیشتری در طراحی رابط و تجربه کاربری بیاموزید. شاید باورتون نشه، ولی مطالعه منابع جدید میتونه تسلط شما را بهشدت بالا ببره.
هیچوقت اینو فراموش نکنید که تمرین در آموزش ui و ux اندروید خیلی مهمه، بنابراین سعی کنید آنچه را که یاد میگیرید، توی پروژه هاتون پیادهسازی کنید تا تجربه عملی کسب کنید.
8. نکات مهم برای طراحی UI و UX بهینه در اندروید

تقریباً به انتهای بحث آموزش ui و ux اندروید رسیدیم. چند نکته ریز باقی میمونه که در این بخش گفته میشه. در واقع با فوت کوزهگری برای طراحی ui و ux اندروید آشنا میشید. این نکات لزوماً صد در صد نیستند ولی تجربه ثابت کرده که میتونه در موفقیت یک پروژه خیلی به شما کمک کنه.
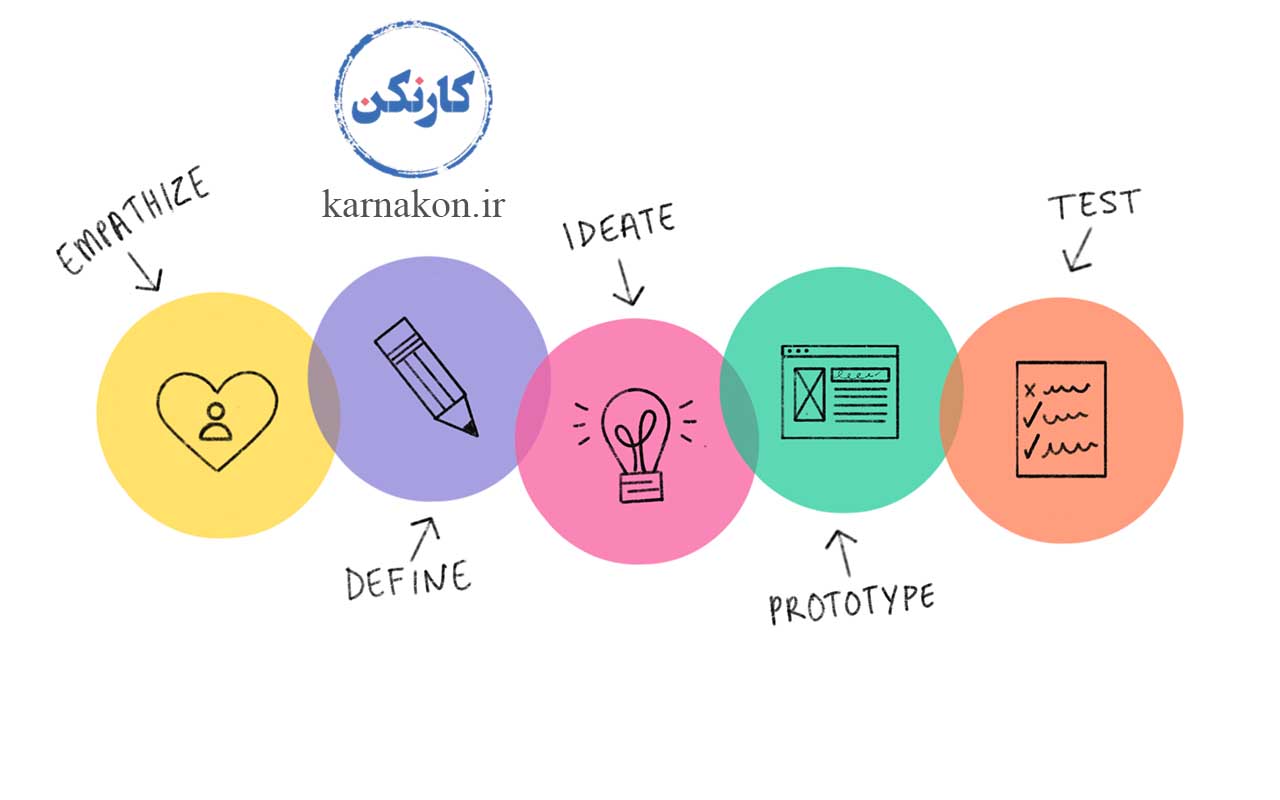
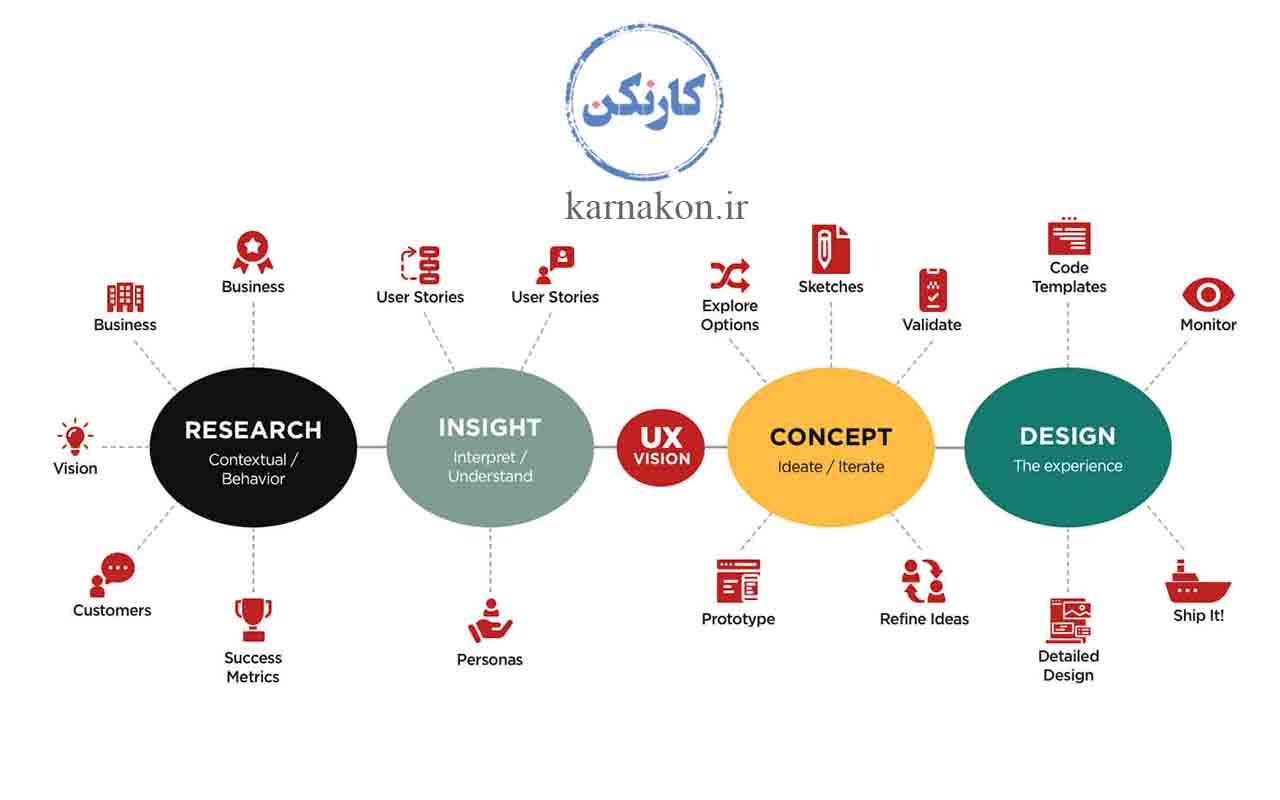
فرآیندهای طراحی تجربه کاربری / رابط کاربری

همدلی
این اولین مرحله فرآیند طراحی ui و ux است و شامل درک مشتریها و نیازهاشونه. شما میتونید با تحقیق و پرسوجو، اطلاعاتی در این زمینه به دست بیارید.
تعریف نیاز مشتری
وقتی مشتری هدف را شناسایی کردید، میتونید نیازهایش رو هم پیدا کنید. باید نیاز مشتری رو بفهمید تا بتونید محصولی براشون بسازید که به نیازهاشون پاسخ بده.
ایدهپردازی
در این مرحله باید با روش طوفان فکری به نیازهای مشتری فکر کنین و با ایده پردازی، به راهحل برسید. این کار خیلی جذابه، چون ایدههای زیادی از جلسات طوفان فکری به دست میاد.
پروتوتایپ
بعد از ایده پردازی در مورد نیازهای تعریفشده، نوبت به مرحله پروتوتایپ یا نمونهسازی اولیه میرسه. در اینجا برای اینکه بتونید ایدهها رو آزمایش کنید و کاراییشون رو بسنجید، باید بتونید پروتوتایپ واقعی درست کنید.
آزمایش و تکرار
بعد از اتمام فرآیند طراحی، باید همه طرحها تست شود تا بهترین طرح انتخاب بشه. مثلاً خوبه که از یک ایده در طراحیهای دیگه هم استفاده کنید.
اجرا
بعد از انتخاب بهترین طرح برای محصول، نوبت به اجرای آن میرسه.
نظرسنجی
آخرین قسمت فرآیند طراحی ui ux، دریافت بازخورد از مخاطبان در مورد طراحیتونه.
سه نکته ضروری که طراح ui و ux موفق باید به یاد داشته باشد:

اول) برنامهریزی
برنامهریزی واقعاً مهمه، یعنی مگه میشه بدون برنامه، یک تجربه خوب و روان داشت؟!
معمولاً در فرآیند طراحی، نیازی به برنامهریزی مرحلهبهمرحله ندارید، بلکه فقط باید اهدافتون را در یک بازه زمانی قابلدستیابی مشخص کنید.
برنامه ریزی با کمک دیگران
شما میتونید شخصی را پیدا کنید که توی این زمینه راهنماییتون کنه. خبر خوب اینه که تعداد زیادی وبسایت و رویداد وجود دارن که بهصورت رایگان چند منتور از سراسر جهان را برای راهنمایی بهتون وصل میکنند.
فقط کافیه توی تقویم زمانی آنها، وقت رزرو کنید و سؤالاتتون رو بپرسید. مثلاً پلتفرمی به نام ADP هست که با استفاده از آن میتونید چنین افرادی را با فیلتر کردن زمینه کاری، تجربه، امتیاز و محل کارشون، پیدا و از تجربشون استفاده کنید.
برنامه ریزی بدون کمک دیگران
برنامهریزی بدون کمک منتور هم شدنیه. قبلاً پلتفرمهایی مثل لینکدین و ADP وجود نداشتن، بنابراین خیلی از کسبوکارها برای برنامهریزی از جدول و فلوچارت استفاده میکردند. شما میتونید از نمودارهای ساده استفاده کنید و هدف برند و مدتزمانی که برای رسیدن به این هدف نیاز دارید را یادداشت کنید.
مثلاً برای برنامهریزی میتونید از ابزارهای فلوچارت یا نرمافزار فیگما استفاده کنید. در این برنامه قسمتی بهعنوان فرآیند طراحی تجربه کاربری هست که شامل ایده پردازی، مفهومسازی، تحقیق و حل مسئله هست.
فرآیند طراحی ux یکسری مراحل داره که تو هر مرحله باید اقدامات خاصی انجام بدید تا به نتیجه موردنظر برسید. فقط کافیه زیر هر مرحله چکلیستی از کارهایی که باید انجام بدید، ایجاد کنید و هر کاری که با موفقیت انجام دادید را علامت بزنید. این روش ممکنه کمی قدیمی به نظر برسه، اما برای کسی که میخواد بهصورت خود خوان و مستقل آموزش ui و ux اندروید رو بگذرونه کاربردیه.
دوم) تمرین
برنامهریزیای که همراهش عمل کردن نباشه، به درد نمیخوره. پس مرحله بعد از برنامهریزی، تمرین کردن خواهد بود؛ اما طراحیای که پشتش فکر نباشه هم به کار نمیاد. توجهتون رو به چند نکته مهم در تمرین کردن جلب میکنیم.
ثبات و تداوم
اولین چیزی که باید بهش توجه کنین اینه که در تمرین کردن ثابتقدم باشید. در کنار ثابتقدم بودن، مداومت در تمرین هم مهمه.
خیلی افراد هستند با اینکه برای انجام کارهاشون ثبات قدم دارند، اما چون به کار خودشون ادامه نمیدن، موفق نمیشن.
برعکس این نکته هم صادقه. ثبات قدم و مداومت باهم فرق دارن.
ثابتقدم بودن اینجا یعنی انجام دادن کار بهصورت منظم. مداومت هم یعنی پیشبردن فرآیند و انجام مراحل پشت سرهم. در یککلام، کاری که انجام میشه، باید دارای یکپارچگی باشه.
یک نکته دیگری که توی تمرین آموزش ui و ux اندروید باید بهش توجه کنید اینه که تمرینتون رو تبدیل به پروژه واقعی کنید. خیلی از مردم فقط پروژههای شخصیشون رو انجام میدن، اما شما باید از منطقه امن خودتون خارج شوید و با انجام پروژه فریلنسری برای دیگران کارکنید.
از هر فرصتی برای تمرین و اجرای پروژه استفاده کنید، مثلاً میتونید توی پروژههای دوستان و آشنایانتون طراحی کنید یا حتی میتونید در دورههای کارآموزی شرکت کنید.
شروع از پروژههای کوچک
بهتره اول از کارهای کوچک شروع کنید و بعد بهمرور به پروژههای بزرگتر برسید. خیلی از طراحان از اول یک پروژه بزرگ رو شروع میکنن و چون کسی هم نیست که بتونه همهچیز رو بهشون یاد بده، سردرگم میشن. برای اینکه با این مشکل مواجه نشید بهتره اول با پروژههای ساده شروع کنید.
توی پروژههای کوچک فقط راهحلی برای یک مشکل پیدا میکنید و کمتر کشف و تحقیق میکنید.
سوم) نمونه کار

بعد از تمرین و برنامهریزی، نمونه کار یا پورتفولیو واسه شما بیشترین چیزیه که بهتون کمک میکنه که سطح کیفیت کارتونو به نمایش بذارید.
مثلاً میتونید چند تا از پروژههای کوچکی که برای تمرین، انجام دادید رو بهعنوان نمونه کار نشان بدید. نباید خجالت بکشید که نمونه کارتونو از پروژههای کوچک به اشتراک بذارید.
اگر اعتمادبهنفس کافی ندارید؛ هیچوقت دیده نخواهید شد. پس حتی اگر پروژه ساده و کوچکی انجام دادید، نمونه کارتونو توی پورتفولیوتون قرار بدید و در پلتفرمهایی مثل لینکدین و اینستاگرام به اشتراک بذارید.
با اشتراک گذاشتن نمونه کار، قطعاً بازخوردهایی دریافت میکنید که دیگه در پروژههای بعدی تکرار نمیکنید. به این صورت شما بدون هزینه دادن به کسی برای ارزیابی و اصلاح کارتون، بازخورد رایگان دریافت میکنید.
تا اینجا تقریباً هرچیزی که برای آموزش ui و ux اندروید بهش نیاز داشتید، گفته شد. در ادامه کمی در مورد اینکه هزینه طراحی ui ux اپلیکیشن به چه شکل هست؛ صحبت میکنیم. اگر پروژهی طراحی گرفتیم به کارفرما چه هزینهای پیشنهاد بدیم. عوامل مؤثر روی هزینهی طراحی و… از جمله مواردی هست که در ادامه میخونید.
9. هزینه طراحی ui ux اپلیکیشن
هزینه طراحی ui ux اپلیکیشن به عوامل مختلفی بستگی داره. در ادامه در مورد مهمترین عواملی که در تعیین هزینه مؤثره صحبت میکنیم. برای تخمین هزینه هم راهکارهایی داده شده که پیشنهاد میکنم از دستش ندید.

عوامل مهم در تعیین هزینه طراحی ui ux اپلیکیشن
طراحان رابط کاربری و تجربه کاربری مثل هر تخصص دیگهای، حقوقشون به تجربه و کیفیت کارشون وابسته است.
اما اگر یک طراح ui و ux بخواهد به توسعهدهنده ui و ux تبدیل بشه، درآمدش میتونه چند برابر بشه. چون هم برنامهنویسی بلده و هم طراحی. انگاری یک نفر کار دو نفر را بهتنهایی بتونه انجام بده.
در ادامه 8 عامل، که در اعلام هزینه طراحی ui ux اپلیکیشن به کارفرما مؤثر است؛ معرفی میکنیم:
1- پیچیدگی پروژه
اگر پروژه بهطورکلی پیچیده و نیاز به صرف زمان و منابع زیادی داشتهباشه، هزینه طراحی ui ux اپلیکیشن نیز بیشتر خواهد بود.
پیچیدگی شامل عواملی مانند تعداد صفحات، انواع حالتها و جریانهای کاربری میشه.
2- نوع اپلیکیشن
نوع اپلیکیشن تأثیر مهمی در هزینه طراحی داره؛ برخی اپلیکیشنها مثل اپلیکیشنهای تجاری سادهترن درحالیکه دیگران مانند اپلیکیشنهای پیچیده اجتماعی نیاز به طراحی دقیقتری دارند.
3- تحقیقات قبلی
اگر شما قبلاً برای اپلیکیشن، تحقیق و تجزیهوتحلیل مربوطه را انجام دادید، هزینه طراحی ui ux اپلیکیشن پایینتر خواهد بود؛ زیرا طراح میتونه از تحقیقات قبلی استفاده کنه و نیازی به تجزیهوتحلیل از ابتدا نخواهد بود.
4- تعداد فعالیتها و وظایف
اگر تعداد فعالیتها و وظایف مرتبط با طراحی UI و UX زیاد باشه، طبیعتاً هزینه بیشتری باید کرد. برخی فعالیتها شامل:
تحقیقات کاربران، مصاحبههای کاربر، ارزیابی رقابت و ساخت و شکلدهی به طرح و… است.
5- ابزارهای استفادهشده
هزینه طراحی ui ux اپلیکیشن تحت تأثیر ابزارهای استفادهشده قرار میگیره. ابزارهای پیشرفتهتر و حرفهای ممکنه هزینه بیشتری داشته باشن.
6– نیاز به تمرکز بر مخاطبان خاص
اگر اپلیکیشن شما نیاز به تمرکز بر یک گروه خاص از کاربران رو داره (مانند اپلیکیشنهای علوم پزشکی یا مالی)، هزینه طراحی ممکنه بیشتر باشه؛ زیرا برای درک بهتر نیازهای کاربران خاص، به تحقیقات بیشتری نیاز دارید.
7- زمان مورد نیاز برای طراحی اپلیکیشن
با توجه به حجم کاری و روند پیادهسازی، طراحی رابط کاربری و تجربه کاربری اندروید در مقایسه طرحهای گرافیکی دیگه، بیشتر طول میکشه.
بنابراین، معمولاً طراحان بر اساس زمانی که صرف طراحی ui و ux میکنن، هزینهها رو حساب میکنن.
قیمت طراحی رابط کاربری در بعضی مواقع بستگی به این داره که ui شرکتیه یا فروشگاهی.
8- توانمندی طراح
توانمندی یک طراح ui و ux به میزان تجربه و دانشش برمیگرده. همچنین میزان رضایت مشتریان سابق هم میتونه نشاندهنده میزان توانایی یک طراح باشه؛ بنابراین هر چه یک طراح توانمندتر باشه هزینه طراحی ui ux اپلیکیشن هم بالاتر میره. (البته خیال کارفرما هم جمع تره که کار باکیفیتتری رو میتونه تحویل بگیره و از هزینههای آتی جلوگیری میشه.)
بهطورکلی، هزینه طراحی ui ux اپلیکیشن بستگی به خصوصیات آن و نیازهای کسبوکار داره. برای برآورد دقیق هزینه، مشاوره با یک طراح UI/UX حرفهای توصیه میشه. با خواندن مطلب زیر با موضوع درامد برنامه نویس فریلنسر هم اطلاعات بیشتری در این زمینه بهدست میارید.
روشهای تخمین هزینه طراحی UI و UX
روشهای مختلفی برای تخمین هزینه طراحی ui ux اپلیکیشن اندروید وجود داره. در ادامه به 4 تا از این روشها اشاره میشود:
1- تخمین بر اساس محتوا و قابلیتها
در این روش، تخمین هزینه بر اساس نوع و حجم محتوا و قابلیتهای موردنیاز برای اپلیکیشن قرارمی گیره. برای این منظور، ممکنه نیاز باشه تا طرح ابتدایی از رابط کاربری و تجربه کاربری طراحی بشه تا بتوان بهطور دقیقتر هزینه رو تخمین زد.
2- تخمین بر اساس ساعت کار
در این روش، هزینه طراحی بر اساس تعداد ساعت کار تیم طراحی تخمین زده میشه. برای این کار، نیازه تیم طراحی اندروید تمامی فعالیتهای خود را از طراحی اولیه تا پیادهسازی و تست، بهدقت ثبت کنه. با استفاده از این روش، هر فعالیت با توجه به مقدار ساعت کار مخصوص به آن، تعیین هزینه خواهد شد.
3- تخمین بر اساس پروژههای مشابه
در این روش، با بررسی پروژههای مشابه و تجربهی قبلی تیم طراحی، هزینه تقریبی هزینه طراحی ui ux اپلیکیشن تخمین زده میشه. با مقایسه قابلیتها و محتواهای پروژههای قبلی با پروژه فعلی، هزینه تقریبی برآورد خواهد شد.
4- تخمین با استفاده از منابع آنلاین
منابع آنلاین محاسبه کننده هزینههای طراحی میتونن به شما کمک کنند که هزینه ها را برآورد کنید.
بههرحال تخمین هزینه طراحی ui ux اپلیکیشن اندروید، به عوامل مختلفی مانند پیچیدگی پروژه، تعداد صفحات و عناصر UI، سطح جزئیات موردنیاز و تخصص و تجربه طراح هم بستگی داره؛ بنابراین، معمولاً مشاوره با یک تیم طراحی مجرب و تجربه کافی درزمینهٔ طراحی UI و UX برنامههای اندروید میتونه بهترین روش برای تخمین هزینه باشه.
روشهای کاهش هزینه طراحی UI و UX
برای کاهش هزینه طراحی UI و UX اپلیکیشنهای اندروید، میتوان از 6 روش زیر استفاده کرد:
1- استفاده از قالبها و الگوهای طراحی
استفاده از قالبهای طراحی موجود در جامعه نقطه شروعی برای طراحی UI و UX اپلیکیشن میتونه باشه.
این قالبها مجموعهای از طرحها و المانهای طراحی هستند که قبلاً توسط طراحان حرفهای طراحی و تستشدهاند.
2- استفاده از ابزارهای طراحی ساده
استفاده از ابزارهای ساده طراحی مانند Figma میتونه به کاهش هزینه طراحی کمک کنه. این ابزارها دارای قابلیتهای بالایی برای طراحی و توسعه رابط کاربری هستند و به درک بهتری از طرحها و ساختارهای تعاملی منجر میشوند.
3- تکرار و بازخورد
بازخورد مشتریان و کاربران و تکراری بودن فرآیند طراحی کمک میکنه تا ایرادات و مشکلات در مراحل ابتدایی شناسایی بشن و اصلاحات بهصورت سریعتر و درنتیجه هزینه کمتری انجام شود.
4- طراحی ساده و کاربرپسند
اصول طراحی ساده و کاربرپسند برای رابط کاربری، به کاهش هزینه طراحی کمک میکنه. با طراحی منظم و مفهومی برای رابط کاربری، کاربران بهراحتی میتونن با اپلیکیشن آشنا بشن و نیاز به آموزشهای بیشتری نخواهند داشت.
5- استفاده از تست و بازخورد کاربران
استفاده از تست و بازخورد کاربران در طراحی UI و UX میتونه هزینههای احتمالی برای تعمیر و تغییرات در آینده رو کاهش بده.
با تست و بازخورد کاربران، میتوان از ایدهها و طرحها، قبل از پیادهسازی نهایی آنها بهره برد و نیازمندیهای کاربران را درک کرده و در طراحی دقیقتر با توجه به نظرات آنها عمل شود.
6- همکاری با تیمهای حرفهای و متخصص
درسته هزینه طراحی ui ux اپلیکیشن هنگام کار کردن با افراد متخصص، بالاتر میره؛ اما از هزینههای بعدی جلوگیری میشه.
معمولاً وقتی طراحی، به یک نیروی ارزانقیمت سپرده میشه، درسته هزینه کمتری بابت طراحی ui و ux دریافت میکنه، اما چون این افراد حرفهای نیستند، خروجی کار هم حرفهای نخواهد بود و پس از مدتی دوباره مجبوریم برای اصلاحات موردنیاز، هزینه کنیم. درحالیکه خروجی افراد متخصص، نیاز کمتری به اصلاح داره.
10. حرف آخر
استفاده ما از رسانههای دیجیتال، اکثراً معطوف به استفاده از کامپیوتر یا موبایل میشه. هر دو سیستمعامل هم کاربران خیلی زیادی دارن. دسکتاپ برای راحت و سریع بودن دسترسی به صفحات وب خوبه، اما موبایلها به تجربه کاربری خوبی که بهمون میدن، معروفن.
فناوری موبایل و تکنولوژیهای مرتبط باهاش، در سراسر دنیا بسیار محبوب شده؛ و با پیشرفت این فناوری، همچنان انتظارات مردم برای کاهش هزینهها و انجام کارهای بیشتر با کمترین سختی بالاتر میره؛ بنابراین، طراحی UI/UX نرمافزار شما، نقش محوری ایفا میکنه.
برنامههای تلفن همراه، دلیل اصلی اینه که مردم ترجیح میدن از موبایل بهجای دسکتاپ استفاده کنند. در سال ۲۰۱۸، تعداد برنامههای تلفن همراهی که دانلود شدن در سراسر دنیا ۲۰۵.۴ میلیارد بود و انتظار دارن که تا سالهای بعداز آن رشد خیلی زیادی داشته باشه.
این آمار نشون میده که دسکتاپ بهسرعت داره تبدیل میشه به یک «نقطه تماس ثانویه» برای خیلی از افرادی که از فضای دیجیتال استفاده میکنند.
چرا همه کسبوکارها به طراحی اپلیکیشن نیاز دارند؟
- به کسبوکارها این امکان را میدن که با مشتریان خودشون مستقیماً در هر زمان و هرکجا ارتباط برقرار کنند.
- به کسبوکارها کمک میکنند که بازار هدفشون را وسعت بدن، مشتریان جدیدی جذب کنند و همینطور وفاداری مشتریان فعلیشونو بیشتر کنند.
- اپلیکیشنهای کسبوکار اطلاعات بیشتری درباره محصولات و خدماتشون رو به مشتریای خودشون میدن، قابلیتهای دیگهای مثل پرداخت آنلاین و رزرو وقت و… را ارائه میدن و به کسبوکارها کمک میکنن که سریع و راحت به نیازهاشون جواب بدن.
به همین دلیل، طراحی اپلیکیشن برای کسبوکارها کار خیلی مهم و ضروریه و درنهایت کمک میکنه به افزایش فروش و سودآوری کسبوکارها.
آموزش و بهبود مهارتهای UI و UX در اندروید اهمیت بسیاری دارد
طراحی رابط کاربری و تجربه کاربری، هر کدام به مهارتهای خاص خودشون نیاز دارن ولی با این وجود، هماهنگی بین این دو مورد برای انتقال تجربه خوب به کاربر خیلی مهمه. فرض کنید طراحی رابط کاربری زیبایی داریم ولی تجربه کاربری خوبی ارائه نکنه. این کاربر رو سردرگم میکنه. از طرف دیگه، ممکنه تجربه کاربری سیستمی عالی باشه ولی رابط کاربری زیبا نداشته باشه.
در همه مراحل طراحی و توسعه فرانتاند، باید روی نیازهای کاربر تمرکز کرد. طراحان رابط کاربری و تجربه کاربری باید با بقیه توسعهدهندهها و مدیران همکاری کنن تا بفهمن چه کارها و ظواهری باید توی محصول نهایی رعایت بشه.
طراحان UX، از ابتدا در مراحل طراحی محصول شرکت میکنن و فعالیتهایی رو طراحی میکنن که کاربران میتونن برای حل مشکلاتشون از اونها استفادهکنن. این فعالیتها شامل تحلیل و مدیریت پروژه است.
حالا طراح رابط کاربری وارد میشه. طراح UI براساس مفاهیم زیباییشناختی و تعاملات مبتنی بر مدلی که طراح UX نهایی کرده، کارشو شروع میکنه. طراحان رابط کاربری و تجربه کاربری باید با هم هماهنگ باشند، پس وقتی یک نفر هر دوی این کارها رو برعهده داره، نباید فراموش کنه که هماهنگی بین UI و UX خیلی مهمه.
پس همانطور که گفتهشد، درفرآیند توسعه یک محصول، اول UX طراحی میشه. پس پیشنهاد میکنیم ابتدا طراحی تجربه کاربری را یادبگیرید.
اول کدام را یاد بگیریم؟ UI یا UX؟
اینکه UX یادبگیریم بهتره یا UI؛ به خودتون بستگی داره. اینکه چه مهارتهایی دارید؟ چه علایقی دارید؟ و… .
بعضی شرکتها هر دو مورد را به عنوان یک شغل پیشنهاد میکنن؛ و برای همین خیلی از افراد علاقهدارن تا هردو مهارت را یادبگیرن.
همزمان کار کردن توی طراحی رابط کاربری و تجربه کاربری یکم سخته، ولی درآمد بالاتری داره. البته بهنظرم همزمان در این دو زمینه فعالیت کردن خیلی پیچیدهتره و باید واقعا تلاش زیادی بکنید؛ پس بهتره یکیشون رو انتخاب کنید و در اون به معنای واقعی کلمه ماهر بشید. مثلا اگر فرد خلاقی هستید و با ترکیب رنگها و بهبود ظاهر محصولات آشنا هستید، یادگیری طراحی رابط کاربری برای شروع مناسبه؛ ولی اگر قدرت تحلیل و مدیریت نیازهای کاربران و مدیران شرکت و بهبود تجربه کاربری رو دارید، بهتره از طراحی تجربه کاربری شروع کنید.
مهمتر از همهی این حرفایی که اینجا زده شد اینه که شروع کنید. ترس را بذارید کنار و از یک جایی شروع کنید. بالاخره راهتونو پیدا میکنید.
ویژگیهای تجربه کاربری (UX) خوب:
- محصولتون باید کاربرپسند باشه و استفاده ازش راحت و ساده باشه.
- باید مشکلات کاربران را حل کنه.
- خیلی از مردم باید بتونن به محصول شما دسترسی داشته باشن.
- کاربران با استفاده از محصول شما، باید تجربه مثبت داشته باشن و بدون هیچ مشکلی بتونن کاراشون رو انجام بدن.
- طراحان تجربه کاربری حرفهای باید با تأثیرات معمولی که روی تعامل کاربران با سیستم تأثیر میذاره آشنا باشن. خیلی از راهبردهای بازاریابی بر اساس این تأثیرات هستن.
ویژگیهای رابط کاربری خوب:
1- رابط کاربری باید به کاربران کمک کنه تا با کمترین زحمت، کارهاشون را روی سایت یا اپلیکیشن انجام بدن.
به عبارتی دیگه ui و ux باید طوری باشه که استفاده کردن از سیستم براشون راحت باشه.
2- رابط کاربری باید جذاب و دلپذیر باشه و هیچ مشکلی هنگام استفاده برای کاربران پیش نیاد.
3- رابط کاربری باید ارزش برند را نشون بده.
4- کاربرد رنگ:
طراحان رابط کاربری پروتوتایپهای کاملاً رنگی را طراحی میکنند، برعکس طراحان تجربه کاربری که از رنگهای مشکی، سفید و خاکستری استفاده میکنند.
5- ابزارها:
طراحان ui از ابزارهایی مثل ادوبی ایکسدی (Adobe xd)، فیگما (Figma)، اسکچ (Sketch)، فلینتو (Flinto)، پرینسیپل (Principle)، اینویژن (InVision) و… برای طراحی تصاویر یکپارچه استفاده میکنند. طراحان ux هم از ابزارهای نمونهسازی بر پایه وایرفریم مثل موکپلاس (Mockplus) استفاده میکنن.
6- عناصر هنری:
طراحان رابط کاربری لازمه از عناصر هنری توی طراحیشون استفادهکنن، چون آخرین نفری که به نرمافزار برخورد میکنه، کاربره و باید احساس خوبی بهش دست بده. طراحان تجربه کاربری هم باید واقف باشند که کاربران دنبال چی هستند، به همین دلیل باید بیشتر به عناصر اجتماعی توجه کنن.
تفاوتهای اصلی بین طراحی UI و UX
طراحی رابط کاربری و تجربه کاربری دو مفهومی هستن که اکثراً بهجای هم استفاده میشن. درحالیکه فرآیند طراحی ui و ux کاملاً متفاوته و هر دوشون برای محصول نهایی لازم هستن.
طراحی ux به تجربه کاربر در حل مشکل با استفاده از محصول توجه میکنه، درحالیکه طراحی ui تمرکزش روی ظاهر محصوله.
- محاسبه هزینه طراحی ui ux اپلیکیشن هم به عوامل مختلفی بستگی داره. ازجمله:
- میزان پیچیدگی پروژه
- نوع اپلیکیشن
- میزان تحقیقات گذشته
- توانمندی طراح
- نوع مشتری
- نوع فعالیت
- ابزارهای استفادهشده
- زمان لازم برای انجام کار
- و…
هدف نهایی

طراحان رابط کاربری درنهایت هدفشون اینه که محصول نهایی رو بهبود داده و از مدلهای باکیفیت بهعنوان پروتوتایپ استفاده کنند.
طراحان تجربه کاربری بیشتر به کارایی محصول توجه میکنن. علاوه بر این، طراحان ui، روی جنبههای فنی طراحی محصول تأکید دارن؛ اما طراحان ux به مدیریت پروژه و تحلیل آن توجه میکنند.
آن چیزی که در انتها مهمه، احساس رضایت کاربره، وقتی داره از نرمافزار شما استفاده میکنه. اگر این حس در او بهوجوداومد؛ این یعنی شما موفق شدید و اگه حس رضایت بهوجودنیومد، اپلیکیشن شما نیاز به توسعه بیشتری داره.
11. لینکهای مفید
در این بخش یکسری لینک مفید براتون آوردیم. اگر میخواید در حوزه ui و ux اندروید کار کنید؛ حتماً این لینکها را برای خودتون ذخیره کنید.
- نکات ابتدایی ui و ux
- طراحی متریال دیزاین
- تأثیر عوامل اپتیکی بر رابط کاربری
- گروه نیلسون نورمن: برای طراحان ux
- قوانین تجربه کاربری
- اندازهگیری ابعاد صفحه نمایش برای طراحی
- مجموعهای از ابزارها برای تولید آسان assetهایی مانند آیکونهای راهانداز برنامه اندروید شما.
- زپلین: این لینک دسترسی به یک ابزار طراحی و همکاری در توسعه نرم افزارهای وب و موبایل میدهد.
- مدیریت پروژه
- انجمنهای طراحی ui و ux
- Playbook
- Dribbble
- Behance
- Product Hunt: این لینک برای دیدن و کشف انواع محصولات و خدمات جدید در حوزههای مختلف است و میتونید با استفاده از آن به روز باشید و نظرات و تجربیات دیگران را نیز مطالعه کنید.
- الگوها و طراحیهای ui و ux
- Mobbin : الگوهای رابط کاربری
- مشاهده و ارزیابی توسط کاربران
- منابع رایگان
- آیکونها و المانهای برداری
- فونتهای رایگان
- رنگها
- brandcolors (قندشکن)
- Color Hunt
- WebGradients
- عکس و ویدیو
- تصاویر
- سایر لینکهای عکس و ویدیوی رایگان
- آهنگ
- دانلود فایل
- Sketch REPO (قندشکن): این لینک بهدرد طراحان گرافیک و طراحان UI/UX میخوره و میتونن ازش برای دانلود رایگان منابع طراحی مثل آیکون ها، تصاویر پس زمینه، الگوها و فایلهای آماده استفاده کنند.
- PSD REPO (قندشکن)
- تمپلیتهای وایرفریم
- Sketchsheets (قندشکن)
- Sketchize
- Sneakpeekit
- موکاپ
12. مطالب مرتبط
رشته دانشگاهی ui ux
آیا برای فعالیت در حوزه طراحی ui و ux نیاز به مدرک دانشگاهی داریم؟ اگر پاسخ بله باشه، بهترین مدرک چیه؟
طراحی ui و ux با کدام رشتههای تحصیلی ارتباط داره؟ و کلی سؤال مشابه دیگه که اگر مطلب زیر را بخوانید، با کاملترین پاسخهای ممکن مواجه میشید.
دوره یادگیری اثر بخش
توی این مطلب در مورد آموزش ui و ux اندروید صحبت کردیم. اینکه بتونید یادگیری را تبدیل به یادگیری اثربخش کنید؛ خودش یک مهارته که هرکسی اونو نداره. برای کسب مهارت یادگیری، میتونید در دوره یادگیری اثربخش شرکت کنید. برای آشنایی با این دوره به لینک زیر مراجعهکنید.
آینده برنامهنویسی اندروید
برنامهنویسی اندروید اصلاً چه آیندهای داره؟ آیا رو به رشده؟ یا نه درحال افوله؟ مطلب آینده پولساز برنامه نویسی اندروید به این سؤال پاسخ میده
فریلنسری
فریلنسری یک سبک شغلیه که توی دنیای امروز خیلی ترند شده. خیلی از برنامهنویسان اندروید هم میتونن این سبک شغلی رو برای خودشون انتخاب کنن. برای آشنایی با این سبک شغلی، خوندن مطلب زیر پیشنهاد میشه.
رزومه نوشتن
رزومهنویسی هم یک مهارته و الزاماتی داره. اگر دنبال پروژه گرفتن هستید یا قصد استخدام شدن در جایی را دارید؛ خوندن مطلب لینک زیر به دردتون میخوره.
از اینکه این مطلب را تا انتها مطالعه کردید صمیمانه تشکر میکنیم. امیدواریم این مطلب براتون راهگشا بوده باشه.
اگر در مورد این موضوع، سؤال، پیشنهاد و یا انتقادی دارید در قسمت کامنتها به ما منتقل کنید. نظرات شما قطعاً به هرچه کاملتر شدن این مطلب کمک خواهد کرد.





One thought on “صفر تا صد آموزش ui و ux اندروید – از اصول اولیه تا برنامه نویسی+ بیش از 40 لینک مفید”
با اینکه خیلی طولانی بود و حوصله میخواست تا انتها خوندنش ولی دمتون گرم واقعا صفر تا صد ui و ux رو توضیح دادید،یک دوره بود برای خودش
خسته نباشید.